アイコンでコミュニケーションをスムーズに!お問い合わせフォームのシンプル&明瞭化

「アイコンがもたらすインパクトを感じたことがありますか?」
お問い合わせフォームを設置する際、多くのウェブ担当者やデザイナーは、ユーザビリティやビジュアルデザインに頭を悩ませます。しかし、時にはシンプルなアイコン一つで、ユーザーからの印象やその後の行動が大きく変わることもあります。
アイコンの利用で、ユーザーとのコミュニケーションがどのうようにスムーズになり、お問い合わせフォームがどれほど使いやすくなるのでしょうか。この記事では、アイコンがユーザーの経験にどんな影響をもたらし、どう活用すれば最も効果的なのかをわかりやすくご紹介します。
このページの目次
( 開く )
アイコンって本当に大事?その役割と重要性
アイコンの役割は、情報を視覚的かつ直感的にユーザーに伝えるもの。特にお問い合わせフォームにおいて、アイコンはユーザーが求める情報を迅速に理解し、適切なアクションを取る手助けをします。
例えば、メールアドレスの入力フィールドに封筒をデザインしたアイコンが配置されていると、文章で説明がなくてもユーザーは直感的に、「ここにはメールアドレスを入力するんだろう」と理解できます。また、パスワードの表示/非表示を切り替えるのによく利用されている、目をイメージしたアイコンは、ユーザーに安心感を提供し、情報入力の利便性を高めてくれます。
これらのアイコンは、ユーザーとウェブサイトとのコミュニケーションをスムーズにし、ユーザビリティを向上させる重要な要素です。
適切なアイコンの使い方は、ユーザーが求める情報や操作をすぐに理解できるように支援します。これは、ユーザーからの信頼を得る助けとなり、結果的にはユーザーの信頼獲得やコンバージョン率の向上に繋がる可能性があります。
ユーザーが直面する悩みをアイコンを使って解決しよう
ユーザーがお問い合わせフォームを利用する際、どのフィールドに何を入力すべきか迷うことは少なくありません。
ここでアイコンが役立ちます。例えば、ユーザー名、メールアドレス、電話番号の各フィールドに関連するアイコンを配置することで、ユーザーは迷わず情報を入力できるようになります。
以下、ユーザーが悩みやすいポイントごとにご説明します。
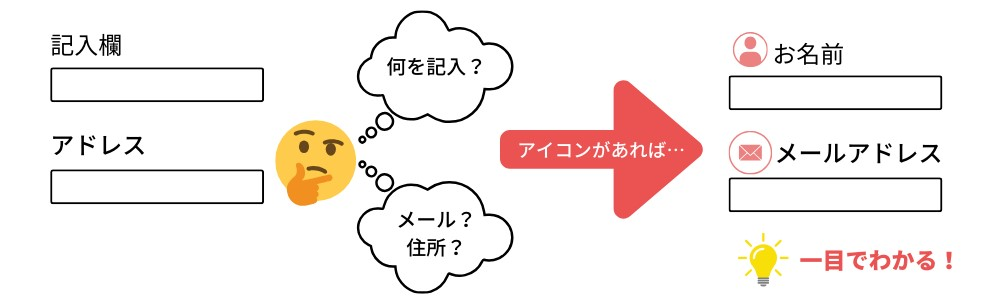
入力内容の不明瞭さ
ユーザーが何を入力すべきか迷うと、フォームから離れる可能性が高まります。各入力フィールドの左側や上部には、何を入力すべきか示すアイコン(例:ユーザー名なら人物アイコン、メールなら封筒アイコン)を配置しましょう。これにより、フォームが分かりやすくなり、ユーザーの操作がスムーズに進みます。

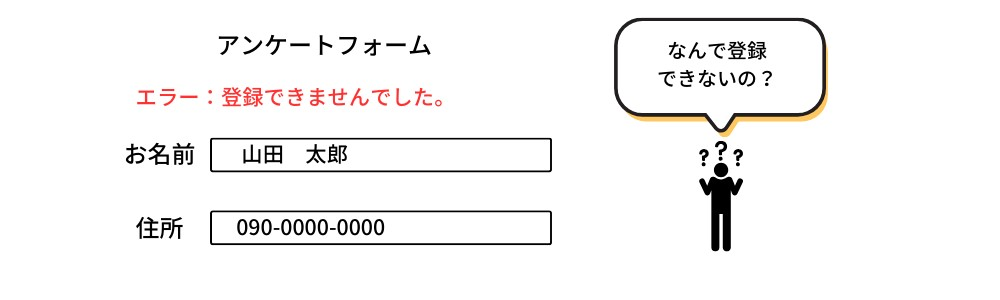
エラー発生時のユーザーの混乱
入力エラーがあった場合、ユーザーは何が間違っているのかをすぐに理解できないと、フラストレーションを感じます。エラーが発生したフィールドの隣に、赤いバツマークや警告アイコンを表示し、エラーの内容をテキストで具体的に説明すると、ユーザーは混乱せずに対処できます。

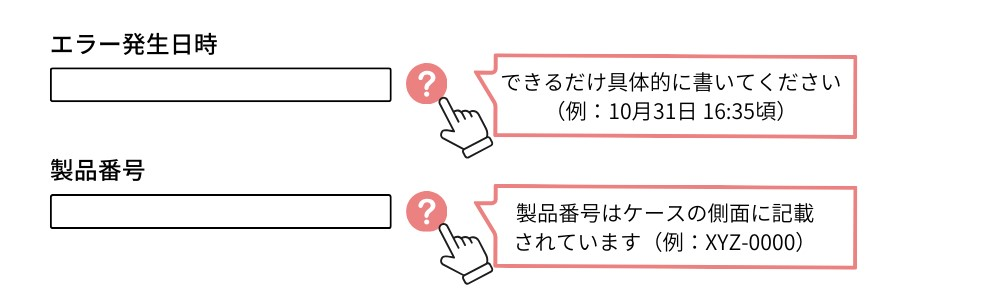
ヘルプや追加情報が必要なケース
ユーザーがフォームの特定のフィールドについて追加情報を必要とした場合、それをスムーズに得られるようにする必要があります。フィールド名の隣に、”?”のアイコンを配置し、ユーザーがアイコンにホバーまたはクリックすると、追加の情報やヘルプが表示されるようにします。

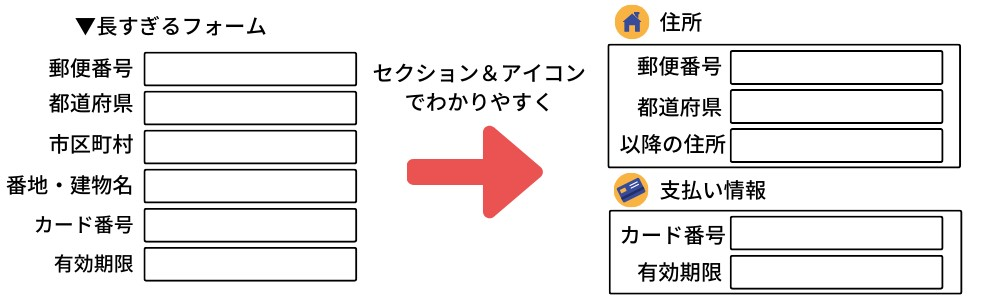
フォームの長さと複雑さ
長すぎるフォームはユーザーにとって負担となり、途中でフォームの記入をやめてしまう可能性があります。セクションごとにアイコンを使用してビジュアルに区切りをつけ、どのセクションが何に関するものかを一目で理解できるようにしましょう。例えば、住所セクションには家のアイコン、支払い情報にはクレジットカードのアイコンを使うと、ユーザーは情報をスムーズに、迷わず入力できるようになります。

利用無料のアイコン提供サイト一覧
デザインにおいてアイコンは欠かせない要素ですが、自身で一から作成するのは手間がかかります。
そこで、手軽にアイコンを利用できる無料ダウンロードサイトをいくつかご紹介。これらのサイトでは、多種多様なアイコンを無料で利用できます。
Font Awesome
- Font Awesomeは、26,233のProアイコンと2,025の無料アイコンを提供しており、68のカテゴリーにわたって多様なスタイルのアイコンが利用可能。アイコンは非常にシンプルなコードでウェブサイトやアプリに組み込むことができ、さまざまなスタイリングオプションも提供されています。2億以上のウェブサイトで利用されています。
- 【利用方法】Font Awesomeは無料で利用できるオープンソースです。また、Proプランを購読することで、さらに多くのアイコンや機能を利用できます。直接ダウンロードのほか、CDNを通じたフォントアイコンにも対応しています。
Icons8
- Icons8は、1,061,200以上のアイコンと35+のデザインスタイルを提供しています。ユーザーはアイコンのリクエストも可能で、多彩なデザインニーズに対応。さまざまなプラットフォームとツール(iOS、Android、Flutterアプリなど)に対応したアイコンが利用可能です。
- 【利用方法】Icons8は無料で利用でき、Proプランもオプションとして提供されています。ウェブサイトから直接アイコンをダウンロードするか、デスクトップアプリを利用してアクセスできます。
IconScout
- IconScoutは、450万以上のデザインアセットと、390万以上の無料およびプレミアムアイコンを提供しています。多様なカテゴリーとスタイルがあり、ユーザーはアイコンをカスタマイズしてダウンロードすることが可能です。
- 【利用方法】アイコンはスタイル別に選択可能で、SVGとLottieエディターを使用して簡単にカラーを変更できます。また、プラグインを利用して、直接デザインツールにアイコンをインポートすることもできます。
Streamline HQ
- Streamline HQは、140,000以上のアイコン、イラスト、要素を提供しており、カスタマイズが可能。多様なデザインオプションを提供しており、ユーザーはアイコンをカスタマイズしてダウンロードできます。
- 【利用方法】Streamline HQは無料プランのほか、様々なカスタマイズが可能になるProプランも提供されています。カスタマイズしてダウンロードする前にプレビューも可能。また、デザインツールにプラグインとして組み込むこともできます。
Iconoir
- Iconoirは無料で利用できるアイコンライブラリです。ユニークなアイコンを提供し、SVGコードをコピーするだけで利用可能。シンプルで直感的なデザインが特徴で、ユーザーはアイコンを直接コピーしてプロジェクトに利用できます。
- 【利用方法】アイコンはSVGフォーマット、ReactおよびReact Nativeライブラリ、Figma、Framerで利用できます。また、フォントアイコン型に対応。CSSライブラリを利用してウェブサイトに直接組み込むこともできます。
Flaticon
- Flaticonは、ウェブ上で最大の無料アイコンライブラリの一つで、多様なスタイルとコンセプトのアイコンを提供。ユーザーはアイコンをカスタマイズしてダウンロードできます。
- 【利用方法】アイコンは無料で利用でき、多くのアイコンと写真を提供しています。また、プレミアムプランもオプションとして提供されています。フォントアイコンとして、CSSを通じてウェブサイトにアイコンを組み込むこともできます。
失敗しない!アイコン選びのコツ

アイコンの選定は、ウェブサイトやアプリのユーザビリティとデザインに大きな影響を与えます。そのビジュアルが一目で何を意味しているのか、ユーザーにとって理解しやすいかが重要です。
以下、アイコン選びの際に考慮すべきポイントを挙げています。
1.アイコンの意味を多くの人が知っている
例:封筒アイコンは「メール」、家アイコンは「住所」、ゴミ箱アイコンは「削除」など
2.サイト全体のデザインにあっている
例:サイトが青と白をベースにしている場合、統一感を持たせるためにアイコンも青と白でデザインする
3.シンプルでわかりやすい
例:シンプルなハートアイコンは、「お気に入り」や「いいね」などの好意や興味を示すと直感的にわかる
4.表現したい項目とあっている
例:住所入力欄に「電話」アイコンを配置してはいけません!
5.全てのアイコンのデザインをそろえる
例:同じ大きさ、同系統のカラー、見た目の雰囲気を合わせる
これらのポイントを考慮することで、ユーザーにとってわかりやすく、デザインと調和したアイコンを選べるようになります。
アイコンの効果的な配置とデザインテクニック

アイコンの配置は、ユーザーが自然に目を通すフローに沿って配置することが重要です。また、アイコンの色やサイズは、ウェブサイトの全体的なデザインとバランスを保ちつつ、目立ちすぎず、かつ無視されない程度に調整します。
効果的な配置
- 左側:左上はユーザーの注意が最初に向かう場所です。フォーム内では、入力フィールドの左上にアイコンを配置するとわかりやすくなります。
- 右側:ドロップダウンメニューの矢印や、パスワードの表示/非表示を切り替えるアイコンなどは、入力フィールドの右側に配置するのが一般的です。
デザインテクニック
- 進行状況の表示:フォーム送信後などに、ユーザーに処理中であることを視覚的に伝え、待機するようローディングアイコンを使用します。
- 次のアクションへの誘導:ユーザーが次にやること(例:フォームの送信)がわかりやすいように、矢印やカーソルアイコンを適宜使用します。
これらのテクニックを用いて、ユーザーがフォームをスムーズに操作できるようサポートし、必要な情報を効果的に伝えられます。アイコンは視覚的なヒントを提供し、ユーザビリティを向上させる重要な要素です。
まとめ:アイコンを活用してユーザーフレンドリーなフォームを実現

アイコンは、ユーザーがウェブサイトを直感的に理解し、スムーズに操作できる手助けをしてくれます。
特にお問い合わせフォームでは、アイコンをうまく活用することで、シンプルかつ明瞭化されたフォーム作成が可能です。ユーザーが迷わず情報を入力できるようになり、結果としてコンバージョン率の向上に繋がることもあります。
アイコン選びから配置、デザインに至るまで、ユーザー目線を大切にし、ユーザーフレンドリーなフォームを実現しましょう。
