入力フォーム改善のチェックリスト 7つのポイント【ダウンロード可】

ウェブサイトの入力フォームは、コンバージョン率に直接影響を及ぼす重要な要素です。自社に興味を持った見込み客が、資料請求や問い合わせをしたくても、入力にストレスや不安を感じるような入力フォームのせいでサイトから離脱してしまうかもしれません。
フォームでの離脱による機会損失を防ぐため、入力フォームを使いやすくするEFO(Entry Form Optimisation/入力フォーム最適化)はとても大切です。この記事では、入力フォームを改善してコンバージョンを増やしたい方へ、必ずチェックすべき7つのポイントと、できればやったほうがいい10のポイントをご紹介します。
下記に、これからご紹介するポイントをまとめたチェックリストをご用意しました。登録不要で自由にダウンロード可能ですので、フォームの見直しの際にぜひご活用ください。
入力フォーム最適化&改善のチェックリストをダウンロードする
※ 個人情報の入力は不要です。クリックするとExcelファイルがダウンロードできます。
EFOについて詳しく知りたい方は、以下の記事で解説していますので参考にしてください。
【必須】入力フォーム最適化に効果がある7つのポイント
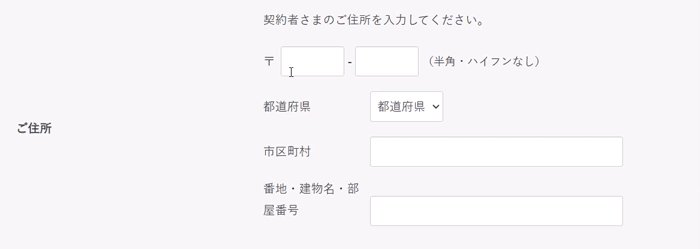
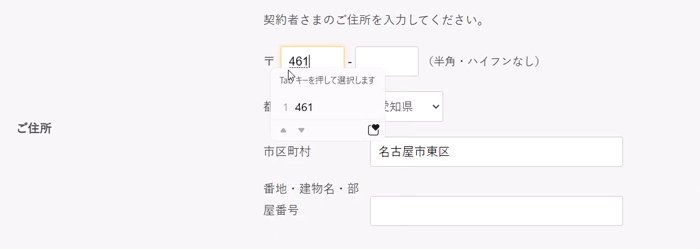
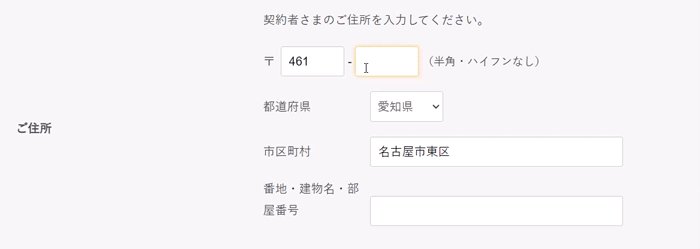
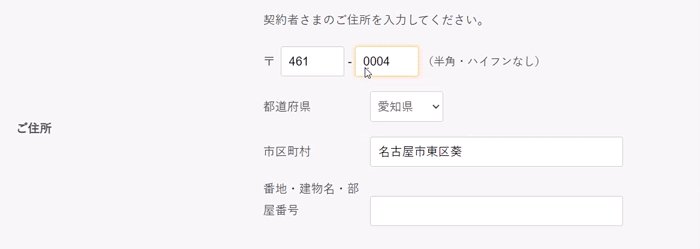
1.郵便番号から住所を自動入力できるようにする

資料や商品などの現物送付のため、住所の取得が必要なフォームでは、郵便番号を入力するだけで住所フィールドが埋められるようにしましょう。
手入力の手間を減らすだけでなく、入力ミスを減らす効果があります。めんどうな住所入力の手間が省けることで、ユーザーエクスペリエンスを大幅に改善することができます。
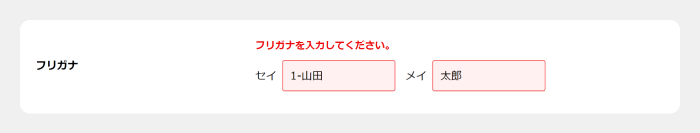
2.入力エラーはすぐに表示する

フォームに入力した情報に誤りがある場合、すぐにエラーメッセージを表示して指摘しましょう。入力誤りにその場で気づいてすぐに訂正できるので、フォームの送信失敗回数を減らせます。
とくに長いフォームや複雑な入力があるフォームでは、入力エラーのせいでフォーム送信に失敗すると、エラーが発生した箇所の入力に戻らなければならず、フラストレーションを感じる人が多いです。
たとえば、メールアドレス欄に不適切な形式で入力した場合、その下に「正しいメールアドレスの形式で入力してください」などのエラーメッセージをすぐに表示しましょう。
3.クリアボタン・キャンセルボタンを設置しない
フォームの最後に、申込ボタンと並べてクリアボタンやキャンセルボタンを設置すると、ユーザーが誤ってデータを消去するリスクがあります。とくに設問が多いフォームで、頑張って入力した情報を誤ってクリアしてしまったら、もう入力したくなくなりますよね。
ユーザーの離脱を防ぐために、はっきりとした理由がない限り、クリアボタンやキャンセルボタンは設置しないようにしましょう。
4.簡単に回答できる項目から始める
アンケートフォームの場合はとくに、フォームの最初のほうに簡単な質問をもってくると、ユーザーはフォームに取り組む際に心理的な障壁を感じにくくなります。たとえば、「本日のセミナーに満足しましたか?」といった「はい/いいえ」で回答できるような単純な質問を配置します。
とくに設問が多くて複雑なフォームでは、ユーザーが最後まで回答を続けやすいように、モチベーションを維持できるような工夫も大切です。
5.CTAボタンは大きく表示し、テキストは具体的な内容にする

CTA(Call To Action)ボタンは大きく目立たせて、具体的でわかりやすいテキストを表示しましょう。
たとえば「資料ダウンロード」だけでなく「EFOお役立ち資料をダウンロードする」など、ユーザーが得られる効果を簡潔に分かりやすく伝えて、次のアクションを起こせるテキストにするのがコツです。
ユーザーがフォームを送信するときに迷いにくくなり、コンバージョン率を向上させる効果があります。
6.CTAボタンのそばに、安心感とメリットを伝えるメッセージを置く

フォームを送信するとき、自分の情報を提供しても大丈夫なのか、ユーザーは多少の不安を感じることがあります。そのような不安を軽減するには、CTAボタンの近くに、「会員登録不要」「無料」など不安を和らげる内容や、具体的にユーザーの手に入る利益について書きましょう。
ユーザーが安心してフォームを送信する手助けになり、最終的にはコンバージョン率の向上につながります。
7.フォーム送信後にもらえる資料を事前に伝える
資料請求フォームから申し込んだら何が手に入るのかが事前に分かれば、ユーザーの不安や迷いが緩和され、フォームを送信しやすくなります。
たとえば、「サービス概要資料をダウンロード。全プランの比較表と料金をご確認ください」と具体的な内容を伝えたり、「登録した方には最新のマーケティング戦略を学べる資料をプレゼント!」などおまけでもらえる資料を伝えるのも効果的です。
【推奨】入力フォームの改善でやったほうがいい10のポイント
1.なるべく不要な情報は取らない
必要のない情報まで求めてしまうと、ユーザーの負担となり、フォームの途中で離脱する原因になります。必要最低限の入力項目だけに絞って、できるだけシンプルなフォームにしましょう。
たとえば、名前のふりがなや、住所/電話番号などは不要なのに入力させているフォームが多いです。Webサービスの会員登録フォームなどで、住所や電話番号などを使う予定がなければ削除してもいいかもしれません。
2.フォームの目的を伝える
ユーザーが何を入力しているのか、何のために入力しているのかを理解できるように目的をわかりやすく伝えます。目的がはっきりしていれば、自分が入力する情報の価値を理解でき、フォームを完成させることに対して肯定的になります。
たとえば、資料請求フォームのはじめに「製品カタログをメールで送信しますので、以下の情報を入力してください。」と説明するといいでしょう。
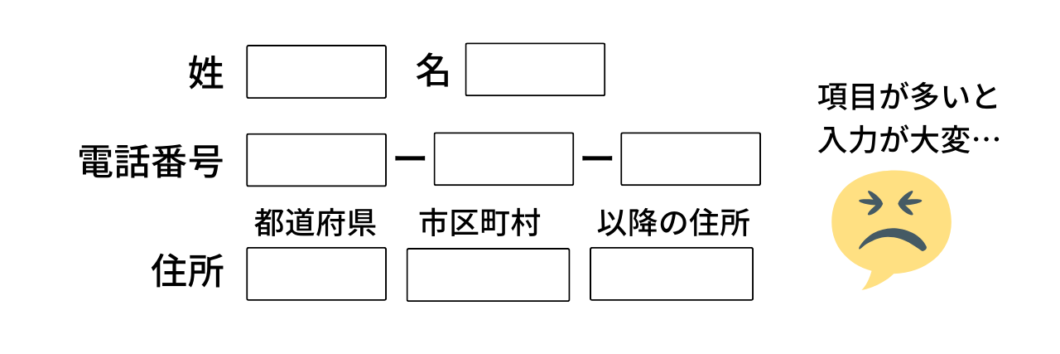
3.項目を分割しすぎない

フォーム内の質問をできるだけ単純化し、ユーザーが回答しやすいようにしましょう。たとえば、「名前」の項目を「姓」と「名」に分けるのではなく、一つのフィールドで入力できるとユーザーの負担を減らせます。
「生年月日」や「電話番号」も同様に、分割しないほうが速く入力できるようになり、ユーザーのストレスが軽減されます。
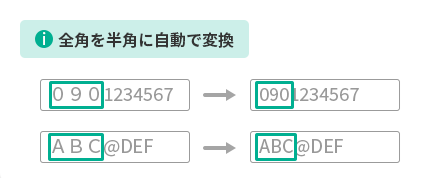
4.どんな入力形式でもOKにする

ユーザーが入力しやすいように、特定の形式(全角/半角、ハイフンの有無など)を指定しないことが望ましいです。入力の自由度を高めるとフォームの使い勝手が良くなります。たとえば、電話番号はハイフンがあってもなくても受け付けられるような作りだと使いやすくなります。
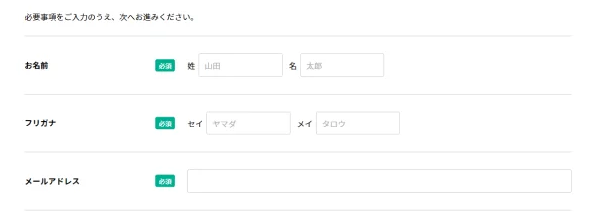
5.必須項目を明確にする

どれが必須項目かをわかりやすく表示することで、ユーザーが何を入力すべきか簡単に理解できるようにします。これにより、フォームの送信エラーを防ぎ、ユーザーがフォームをスムーズに完成させられます。
必須項目の横に赤いアスタリスク(※)を付ける方法は、認知度が高くよく使われますが、「※は必須項目です。」と注釈をつける必要があり、ユーザーも注釈を読む手間が発生します。
パッと見てすぐにわかるように、必須項目ごとに「必須」と文字ではっきり書きましょう。
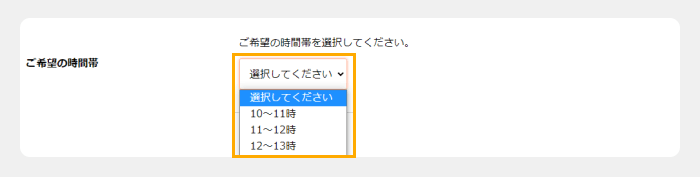
6.選択肢が多いときはプルダウンにする

選択肢が多いときは、プルダウンメニューを使用してフォームの見た目をすっきりさせましょう。これにより、フォームが長くなりすぎることを防ぎ、ユーザーが必要な情報を簡単に見つけられたり、全体を把握しやすくなります。たとえば、国名や都道府県などの長いリストをあつかうときに効果的です。
ただし、国名や都道府県などのかなり長いリストの場合は、プルダウン内で何度もスクロールが必要になり、逆に使いづらくなるケースもあります。そんなときは、プルダウンのデザインを工夫することで改善できるケースもあります。実装がやや難しい部分なので、ぜひPivot-Formにお任せください。相談しながらより良いデザインに対応いたします。
7.入力の文字サイズは16px以上にする
フォームの入力欄の文字サイズを16px以上に設定して読みやすくしましょう。とくに、スマートフォンなどの小さな画面で入力しやすくなります。
適切な文字サイズは、ユーザーが入力内容を確認しやすくし、入力ミスを減らす助けとなります。また、全てのユーザーがフォームを快適に使用できるようにするためのアクセシビリティの観点からも重要です。
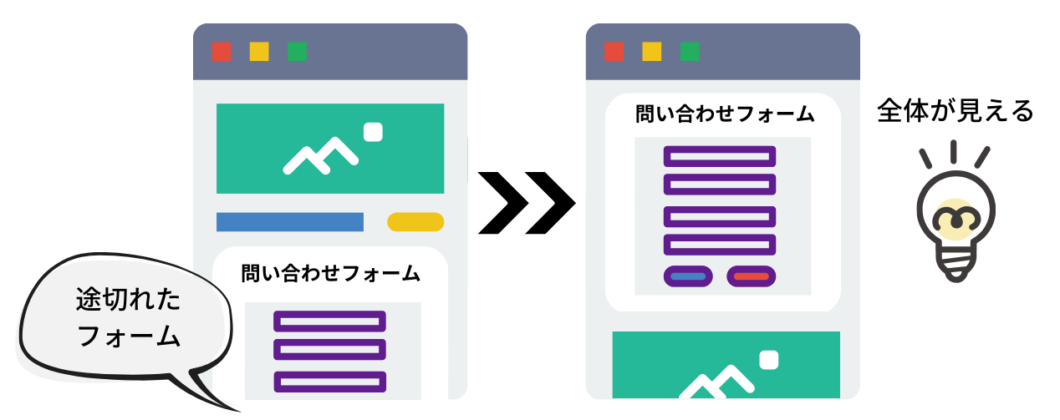
8.ファーストビューでフォーム全体が見えている

ページを開いた瞬間にフォーム全体が見えるようにすると、フォームの存在とその長さをすぐに認識できます。
フォームが一目で見渡せると、ユーザーにとって安心感があり、フォームの完成に向けたモチベーションを高められます。スクロールすることなく全体を確認できるのがベストです。
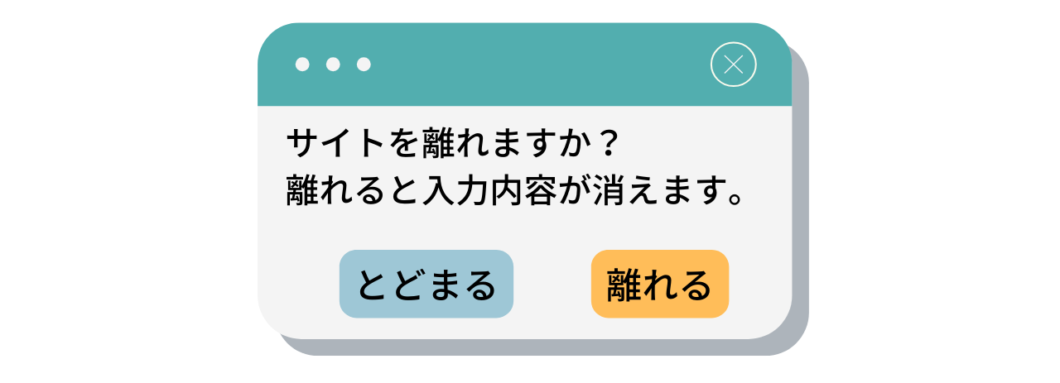
9.ページ離脱時に引き留めるポップアップを出す

ユーザーがフォーム入力中にページを離れようとしたとき、離脱防止モーダル(離脱を防ぐためのポップアップ)を表示し、「お得な情報」や「特別オファー」を提示することで、離脱を思いとどまらせられるかもしれません。
離脱防止モーダルは、フォームを完了させるメリットを簡潔に伝えることで、離脱率を下げる効果があります。たとえば、「ページを離れると入力データがリセットされます。フォームを送信して無料のガイドブックをダウンロードしましょう」などと伝えると効果的です。
10.すぐに問い合わせできる電話番号を表示する
フォームをすぐに完了できない、または急いでいるユーザー向けに、問い合わせ用の電話番号を記載すると顧客満足度を高められます。問題や疑問がある場合はとくに、直接コンタクトを取れることで安心感を与えます。
たとえば、フォームの下部に「ご不明な点がございましたら、こちらの番号までお電話ください:0120-XXX-XXX」と表示します。
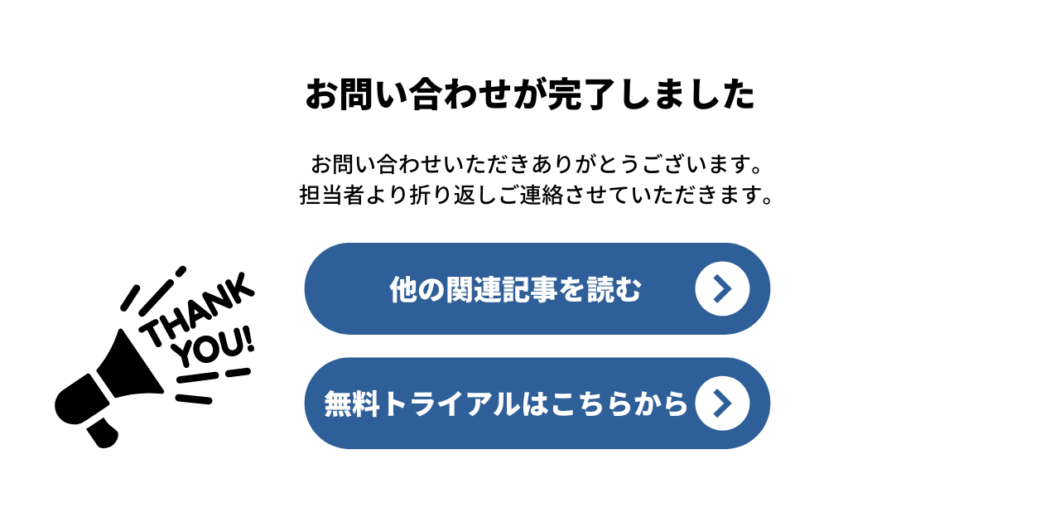
サンクスページの有効活用

フォーム送信後に表示されるサンクスページ(完了ページ)は、さらなるアクションをうながす絶好のチャンスです。
サンクスページをただの「ありがとう」のメッセージで終わらせるのではなく、ユーザーに次の行動を提案することで、サイトの滞在時間を延ばしたり、さらなる関心を引き出せたりします。
また、特別なオファーや関連情報へのリンクは満足度を高める効果もあります。
- 次の行動を促す
- たとえば、「他の関連記事を読む」「サービスの無料トライアルに登録する」など、ユーザーが興味を持ちそうな関連記事や製品情報へのCTA(Call To Action)ボタンを追加します。
- 特典やオファーを提示する
- 「次回購入時10%オフのクーポンをプレゼント!」などのオファーでリピート購入を促します。
- SNSの共有ボタンを配置する
- 「この情報を友人と共有する」といったボタンを配置して、ユーザーがコンテンツをソーシャルメディアで共有しやすくします。
さいごに

たくさんあるフォームを一つずつ改善するのは本当に大変ですよね。細かいところまで気を配りながら、抜け漏れなく確認するのはなかなか難しいものです。
冒頭でも触れましたが、今回の記事で解説した必須7ポイントと推奨10ポイントをまとめたチェックリストを下記よりダウンロードいただけます。(冒頭でご紹介したものと同じものです)
個人情報の入力などは一切ありませんので、フォームの見直しの際にぜひご活用ください。
入力フォーム最適化&改善のチェックリスト ダウンロード
入力フォーム最適化&改善のチェックリストは、こちらからダウンロードしてください。
※ 個人情報の入力は不要です。クリックするとExcelファイルがダウンロードできます。
