CTAボタンとは?ユーザーの行動を促す7つのポイント

CTAボタンは、コンバージョン率を上げるために重要な要素のひとつです。上手に活用すると、自社のサービスや商品に興味を持ったユーザーを、次のステップへスムーズに誘導できます。CTAボタンの設置や改善を通し、自社の問い合わせ数や売上の増加を狙う方も多いでしょう。
そこで本記事では、ユーザーの行動を促すCTAボタンを作成する際に重要なポイントを7つ紹介します。実際にCTAボタンを改善してCV数を増やした例も紹介していますので、CTAボタンからの成果を増やしたい方はぜひ参考にしてみてください。
CTAボタンとは?

CTAとは「Call To Action(コールトゥアクション)」の略で、「行動喚起」という意味です。CTAボタンは、ユーザーに次のアクションを促すために設置するボタンのことを指します。CTAボタンで促す具体的なユーザーの行動の例は、次の通りです。
- 商品・サービスの購入
- 資料請求
- 無料見積もりの申し込み
- セミナーへの参加
- 会員登録
CTAボタンの主な設置場所は、コンテンツの冒頭や末尾のほか、文中で読者が自社サービスに興味を持ちそうな箇所などが挙げられます。上手に活用するとCV率を増加させられるため、CTAボタンはWebコンテンツ制作においてとても重要です。
ユーザーの行動を促す効果的なCTAボタン、7つのポイント

CTAボタンをただ単に設置するだけなら簡単ですが、成果に繋げるためにはさまざまな工夫が必要です。ここではユーザーの行動を促す効果的なCTAボタンを制作するための、7つのポイントを紹介します。
1.クリックを促す色を使う
CTAボタンの色は、CV率に関わる重要な要素のひとつです。人は無意識のうちに、色に対するイメージをもとに感情を動かしたり行動したりすることがあります。赤や黄色だと「危険」を知らせると捉えて次の動作をためらう、青だと「真面目・誠実」と感じるなどが例として挙げられます。
クリックを促す色は緑であると考えられる時期もありましたが、実際は一番クリックされる色に正解はありません。CTAボタンの色に迷ったときは一旦緑に設定し、CV計測を通して効果の有無を確認することをおすすめします。もし思うような効果を得られなかった場合は、他の色に変更してみましょう。
2.他の要素よりも目立たせる
CTAボタンを設置する際は他の要素よりも目立たせて、ユーザーに「ここにボタンがある」と気づいてもらえるようにしましょう。サイトにたくさん緑を使用している場合、CTAボタンまで緑にすると埋もれてしまい、見つけにくくなる可能性があります。
サイトに緑が多い場合のCTAボタンは赤、黄色が多い場合は青など、他の要素よりもCTAボタンを目立たせることを心掛けましょう。サイト内で目立つCTAボタンの色を決めるときは、色相環を用いてサイトの色と対極にあるものを選ぶのがおすすめです。
3.押せるボタンであると分かるデザインと形状にする

デザインと形状を工夫して、押せるボタンであると一目で分かるようにしておくことも大切です。ボタンだと認識しにくいデザインだとユーザーは一瞬「押してもいいのかな?」と迷ってしまいますし、ザッと流し読みしている人には見つけてもらえないかもしれません。
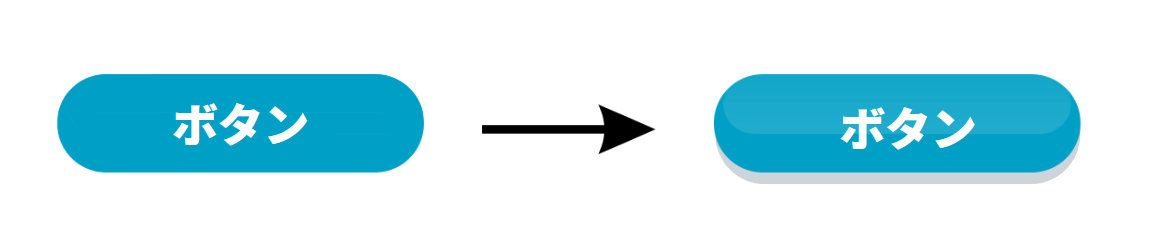
スイッチのような立体感を出す、カーソルを合わせると色が変わる仕様にする、ボタンの角を丸くしてみるなど、見た目にも気を遣ってみましょう。ただし悪目立ちするとかえってユーザーの離脱にも繋がりかねないため、社内でのテストや公開後の見直しも定期的に実施するのがポイントです。
4.押してもらいやすい配置を考える、試す
CTAボタンの設置数が少ないとなかなかCV率が上がりませんし、かといって多すぎるとユーザーにうっとおしく思われてしまい、イメージダウンにつながる可能性もあります。ユーザーの行動に沿って、一番アクションを取りやすい位置にCTAボタンを配置する必要があります。
そのため、ユーザーがどのような流れでウェブサイトを見ているのか分析し、CTAの配置を試して改善していくことが重要です。
ウェブサイトでのユーザーの行動を分析する方法としては、ヒートマップツールがおすすめです。ヒートマップツールを使用すると、ユーザーがよく読んでいる箇所を可視化できるので、とくに熟読されているところにCTAボタンを配置するとCV率があがる可能性が高くなります。
また、ユーザーテストを行ったり、GA4でボタンクリックのイベント計測をして、CV率があがる配置場所を探すのも効果的です。
5.ユーザーが何をすれば良いかわかる文言を使う
CTAボタンからのCV率をもっと上げたいときは、どのような行動をすれば良いか分かる文言を沿えるのもひとつの手段です。商品の購入や資料請求といったCTAボタン設置の最終目的までの導線が分かりやすくなるため、CV率も上昇するのです。
「ここをクリック!」「資料請求はこちらをチェック」のように、次に取れば良い行動を可視化してユーザーを少しずつ導いていきましょう。ただし、「〇〇のお悩みがすぐに解決できる資料の請求はこちら」のようにメリットまでボタンに書くと、文字数が多くなってしまいすぐに理解できず、ユーザーの次の行動につながりにくくなります。そのため適切な文字数を心掛けてみてください。
6.ユーザーの心理状況を理解する
CTAボタンを押さなかったユーザーのなかには、「会員登録の手続きが面倒くさそう」「有料だったら嫌だな」と思って行動に移さなかった人も一定数存在します。このようなユーザーの心理状況を理解し、ハードルを下げられるCTAボタンを設置することも大切なポイントです。
ユーザーの心理的な負担を下げるためには、CTAボタンの近くにマイクロコピーという短めの文言を沿えるのが効果的。「60秒で手続き完了」「無料で資料を請求する」など、気軽に次のステップへ進めることを表す言葉を追加してみましょう。
7.フォームと合わせて改善する
「60秒で入力完了」とあるのに実際は入力に時間がかかるフォームが表示されるなど、CTAボタンで言っていることとフォームの状態が違っていては、ユーザーの不信感の増加に繋がってしまう可能性があります。
CTAボタンを見直すときは同時にフォームも確認して、シンプルで操作性に優れており、必要な項目をしっかり網羅しているものに改善してみましょう。CTAボタンを設置してコンテンツを公開した後、改めてフォームを新しくしていては二度手間になりかねないため、同じタイミングでチェックすることが迅速な刷新を成功させるコツです。
CTAボタンやフォームを改善しCV数を増やした事例

ここでは、CTAボタンやフォームを改善して実際にCV数の増加を達成した事例を2つ紹介します。
NewsPicks|初期画面に「サブスクの訴求」で課金数が1.1倍に
ソーシャル型オンライン経済メディアのNewsPicksでは、スタート画面に「プレミアム無料体験をはじめる」というボタンを置くことで課金数が10%向上しました。それまでプレミアムプランを知らない人が多かったのが、全てのユーザーが見るスタート画面で訴求することで、サブスクの認知度の向上に成功しました。「初期画面の改善」は効果を得られやすいのもポイントです。
NewsPicksでは、スタート画面に「プレミアム無料体験をはじめる」というボタンを置いたところ、(開始5日以内の)課金数が10%向上した。
つまり、全ユーザーが通る画面で「プレミアム版があること」を意識してもらうことで、サブスクの認知度を高めることができた。
メルカリで値段の「¥マーク」を小さくしたら購入率が伸びた理由、ペイディがサービス名を「カタカナ表記」にする理由など、プロダクトのマーケ施策まとめ30(2023)|アプリマーケティング研究所
一休.comふるさと納税|寄付までの導線が分かりやすいフォームを実装
株式会社一休が運営している「一休.comふるさと納税」では、サービスのローンチに際し、寄付までの導線が分かりやすいフォームを実装しました。情報はふるさと納税に必要なものだけを厳選し、コンテンツに使用する色も最小限に抑えています。シンプルなデザインであるぶんCTAボタンを目立たせて、迷わず手続きできるようにしてあります。2022年10月3日のオープン後は順調に利用者数を伸ばし、出品する自治体・宿泊施設の増加や、新サービスの展開も実現しました。
情報もシンプルにしたので、使用する色も少なくし、目立つアクセントカラーをCTAボタンとして寄附完了までの道しるべを明確にすることで、迷わずスムーズに手続きいただけるよう意識したポイントです。
新サービス「一休.comふるさと納税」でデザインシステムの活用とFigmaを使いました – 一休.com Developers Blog
CTAボタンだけでなくフォーム全体の改善について知りたい方は、以下の記事で解説していますのでぜひ参考にしてください。
まとめ
CTAボタンからのCV率を上げるには、7つのポイントのうち、特にデザインとフォームを合わせた改善が重要です。ユーザーがボタンを押すかどうかは、ボタンの見た目や文言などのデザインに大きく影響されます。ユーザーが商品やサービスに興味を持ったタイミングでボタンが表示され、スムーズにフォーム入力まで繋がるような、違和感のない導線を心掛けましょう。
CTAボタンを設置した後はGoogleアナリティクスなどを用いて成果を計測し、どのような効果があるのか確認することを忘れずに。流入・記事閲覧・CTAボタンのクリックからフォーム入力・サンクスページまでの流れを俯瞰して、ユーザーが離脱するポイントや困りやすい箇所を発見・改善することが大切です。
ノーコードWebフォーム作成ツール「Pivot-Form」では、効果的な計測ができるフォームを、専門スタッフと相談しながら制作できます。フォームづくりにお困りのときは、ぜひお問い合わせください。
