制作会社なら知っておきたいフォームの自動入力機能とは

問い合わせフォームや通販のカートフォームなど、ユーザーが情報を入力するフォームはWebサイトには必須の機能です。
ユーザーが手動で情報を入力する際、面倒で時間がかかることがありますが、フォームの自動入力機能はこの負担を軽減し、効率を向上させる役割があります。
この記事ではサイト制作者や管理者など制作会社なら知っておきたい、フォームの自動入力機能の基本や郵便番号による住所の自動入力方法、さらに自動入力を導入する際の注意点や期待できる効果について解説します。
このページの目次
( 開く )
フォームの自動入力機能
フォームの自動入力機能には、主に2つの機能があります。
オートコンプリート
オートコンプリート機能(自動補完機能)は、Google ChromeやSafariなどのブラウザが標準機能として提供しており、以前に入力したことがある内容をもう一度入力する際に予測して表示してくれる機能です。ユーザーが設定しなくても最初からオンになっていることが多いため、IDやパスワードの入力などに、多くの人が気にせず使用しているのではないでしょうか。
フォームを制作する際に、ブラウザのオートコンプリート機能をうまく利用するためには、フォームの各入力フィールドに適切なautocomplete属性値を設定することが重要です。
例えば、名前、住所、電話番号、メールアドレスなどの一般的なフィールドには、autocomplete=”name”, autocomplete=”email”などわかりやすい値を設定し、ブラウザが適切な情報を自動入力できるようにします。autocomplete属性が設定されていない場合、ブラウザはname属性から推測することもあるためname属性も適切な値にしましょう。
設定例:
<input type="text" name="name" autocomplete="name" /><input type="email" id="email" name="email" autocomplete="email">また、セキュリティの観点からブラウザのオートコンプリート機能を使わないようにしたい場合、autocomplete属性を「off」にすることで設定できます。
設定例:
<input type="text" id="name" name="name" autocomplete="off"><textarea id="comment" name="comment" autocomplete="off"></textarea>ただし、オートコンプリート機能をオフにすると、ユーザーの利便性が低下します。また、ウェブアクセシビリティの観点からも、オートコンプリートを利用しないのは推奨されていません。そのため、状況に応じた使い分けが必要です。
たとえば、公共のコンピューターで入力してもらうフォームを制作する場合など、個人情報の保存を避けたいケースではオートコンプリートをオフにするといいでしょう。
ユーザーの負担を軽減する入力支援
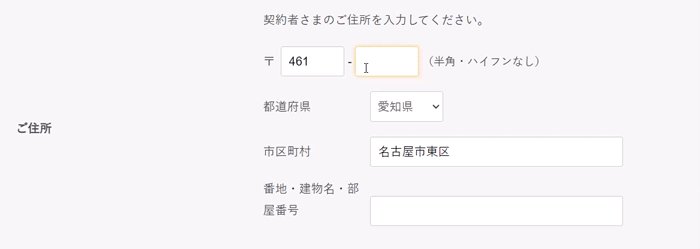
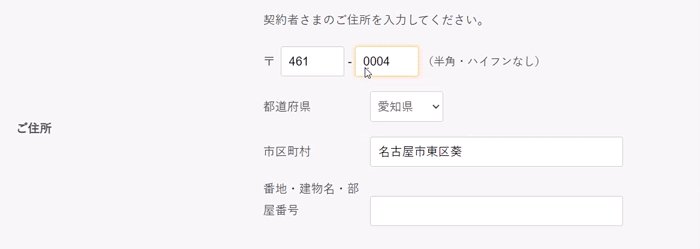
入力支援機能は、郵便番号を入力するだけで住所が自動的にフォームに入力されたり、漢字で名前を入力するとカタカナのフリガナを自動で入力したりする機能です。ユーザーが入力する際の負担を軽減するために、フォームに備わっている機能です。
フォームを制作・提供する制作会社は、ユーザーの利便性をあげフォーム入力を楽にする入力支援機能をとくに意識してフォームを作成する必要があります。入力支援機能を充実させることで、ユーザーの離脱を防ぐ効果があります。
郵便番号から住所を自動入力する方法を例に、入力支援機能の実装方法を具体的に解説します。
郵便番号から住所を自動入力させる方法

郵便番号を入力するだけで、住所の入力項目を自動的に入力できると、ユーザーの手間をかなり減らせるでしょう。この自動入力を実装する方法は大きく分けて3つあります。
- フォームを自作する
- フォームツールに備わっている機能を使う
- WordPressのプラグインを使う
郵便番号から住所を自動入力させる3つの実装方法を解説します。
フォームを自作する場合
フォームを自作する場合は、以下の手順を踏んで実装する方法があります。
(1)郵便番号と住所情報の取得方法を決める
日本郵便では、郵便番号データをCSVファイルで提供しています。
民間では、例えば「HeartRails Geo API」など、APIで郵便番号データを提供しているサービスがあります。しかし、特に無料のものはクレジット表記が必須だったり、メンテナンスがされていなかったり、急なサービス停止をすることがあり、その場合に運営側が気づかず放置してしまうなどの事例もあるので注意が必要です。
(2)郵便番号と住所の入力フィールドの設計・コーディング
フォームに設置する郵便番号と住所の入力フィールドを設計・コーディングします。ユーザーが郵便番号を入力すると、APIを利用して郵便番号から住所データを取得し、フォームの住所フィールドに自動入力する仕組みを実装します。
自作の場合はこのような手順で作成します。しかし実際にコーディングするとなると、専門的な知識や技術が必要不可欠です。とくに脆弱性対策などセキュリティ面を考慮したコーディングが必要ですので、実装に自信のない方にはおすすめできません。
フォームツールに備わってる機能を使用する場合
フォームツールには、郵便番号から住所を自動入力する機能をもともと備えているものがあります。弊社のPivot-Formも、基本機能として住所の自動入力機能を提供しています。
一からフォームを自作するのは大変ですので、便利な機能が備わっているフォームツールの利用をおすすめします。フォームツールを使えば自作するよりも簡単に設置できる上に、サイトに必要なさまざまな機能を選択して利用できます。
WordPressのプラグインを使う場合
WordPressでフォームを作成する場合、多くの人がプラグイン「Contact Form 7」を利用していると思います。Contact Form 7で作成したフォームで郵便番号から住所を自動入力させたい場合、よく使われる手段として「zipaddr-jp」プラグインを使用する方法があります。
- zipaddr-jpプラグインをインストール
- WordPressの管理画面から「プラグイン」→「新規追加」を選択し、「zipaddr-jp」を検索してインストールします。
- Contact Form 7の設定
- フォームを作成または編集する際、住所フィールドを追加します。
- 住所フィールドの設定画面で、「zipaddr-jp」プラグインを選択します。
- 郵便番号の入力欄と住所の入力欄を関連付けます。
- 郵便番号などのID属性入力
- 住所フィールドの設定で、郵便番号と住所の入力欄にID属性を指定します。例えば、郵便番号の入力欄には「[zipaddr-jp zip]」というIDを指定します。
zipaddr-jpプラグインは、MWWPフォームなどWordPressの他のフォームでも使用できます。また、別の方法として「YubinBangoライブラリ」を使用する方法もあります。
しかし、そもそもContact Form 7やそれに追加するプラグインは、脆弱性が発見され攻撃対象になることも多く、保守を意識せず気軽に実装して放置してしまうと取り返しの付かないことになることも多々あります。もしフォームの信頼性が必要な場合は、保守契約を検討するか、有償のフォームを使う方が安全です。
フォームを自動入力に対応させる場合の注意点

ユーザーの利便性を向上させるフォームの自動入力機能ですが、注意すべきポイントがあります。ここでは3つの注意点を解説します。
自動入力することをユーザーに明示する

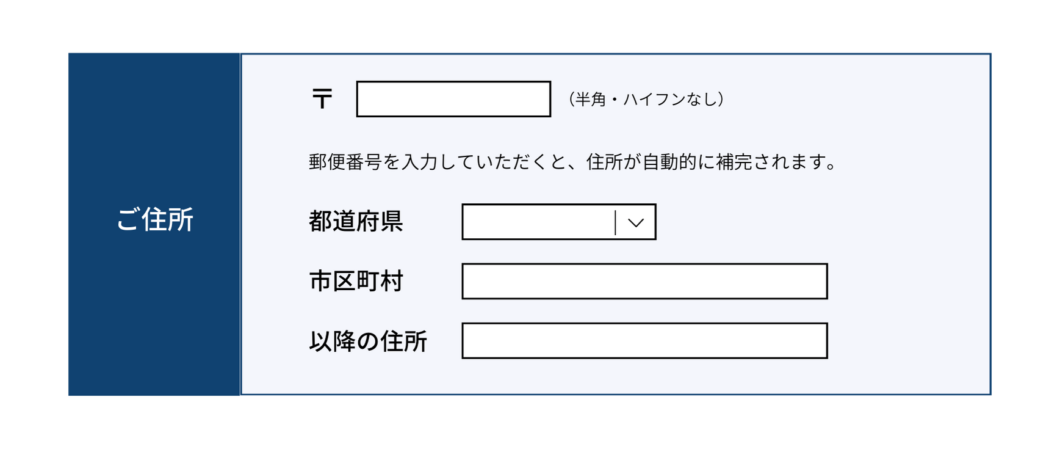
住所フィールドに自動入力することを記載しましょう。
住所を入力するのは面倒…と感じる人でも、郵便番号だけ入力すれば自動的に住所が入力されると分かるため、入力へのハードルが下がりユーザーの離脱防止が見込めます。
また、予期せぬ自動入力がユーザーを困惑させ、信頼の低下につながる可能性があります。自動入力の存在を事前に知らせて信頼感を高めましょう。
郵便番号が存在しない場合のエラーメッセージを用意する
郵便番号を間違って入力した場合や該当する住所データが見つからない場合のエラーメッセージが出るように設定しましょう。
また郵便番号が間違っていると分かっても、どのようなミスなのか分からない場合もあるため、エラーの内容は詳しく設定することをオススメします。たとえば桁数が異なるとか、ハイフンが必要だけど入力されていないといった形式の問題なのか、入力された郵便番号データが存在しないためのエラーなのか、ということをユーザーに理解しやすいように伝えましょう。
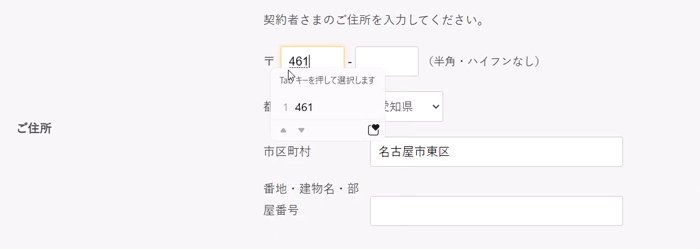
自動入力後でも編集しやすいようにする
自動入力後でもユーザーが住所を編集できるようにインターフェースを設計しましょう。
たとえば自動入力された住所が基本情報のみの場合、ユーザーはビル名や部屋番号の入力が必要になります。また、区画整理などにより番地の間違いや古い情報などが自動入力される可能性があり、その場合はユーザー自身で修正しなければなりません。
このように、自動入力された住所フィールドが編集できない状態だと困るユーザーがいますので、郵便番号から住所を自動入力したあとに編集できるようにしておきます。
Pivot-Formなら標準で自動入力に対応

Pivot-Formでは、郵便番号からの自動入力を基本機能として提供しています。面倒な実装や設定なしですぐにご利用いただけます。
また、以下のような基本設定を用意しております。
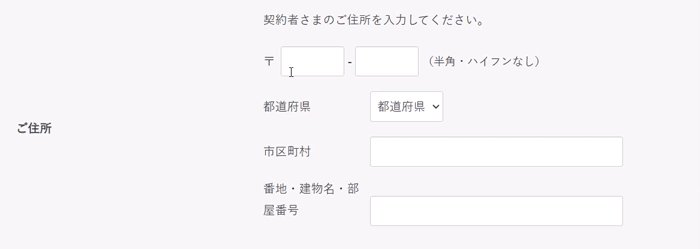
- 郵便番号の入力欄を「-」で区切って2分割にするか否かの選択
- 「番地・建物名」欄の表示の有無の選択(プライバシーへの配慮)
- 入力内容に不備があればエラー表示
そのほか、さまざまなカスタマイズが可能ですので、要件にぴったりのフォームが作成できます。
また、自動入力ではありませんが、全角で入力されたアルファベットや数字を半角に自動で変換する機能もあります。詳しくはこちらをご覧ください。
自動入力機能によって期待できる効果
フォームへの入力は面倒だと思われがちです。しかし自動入力機能があればユーザーの手間を省けるため、離脱率の改善が期待できます。さらに、ユーザーの満足度の向上にもつながります。
また、自動入力することでユーザーの入力誤りによるエラーを減らせるため、ユーザーの操作時間短縮にもなるでしょう。エラーの減少によって、入力データの品質向上にもつながります。フォームの回答データから情報分析するためには、入力データの品質も重要です。
Webサイトのフォームに自動入力機能を検討されている方は、オリジナリティあふれるフォームを簡単に作成できるPivot-Formをぜひ検討してみてください。
