【1分で完了】WordPressのフォーム『Contact Form 7』の確認画面を作成する方法(プラグインvs自作)

WordPressでフォームを設置する場合、よく使われるプラグインのひとつが『Contact Form 7』です。
Contact Form 7は簡単にお問い合わせフォームを設置できるため、個人サイトからビジネス利用まで幅広いユーザーに利用されています。
しかし、Contact Form 7は確認画面やサンクスページ(完了画面)がデフォルトでは表示できないので、どうやって作成したらいいのか困っている方も多いのではないでしょうか?
この記事では、Contact Form 7で確認画面やサンクスページを作成する方法として、プラグインを利用する方法と自作する方法の両方を紹介します。
自作する方向けには、コピペ可能なコードも用意していますので、ぜひ活用してください。
このページの目次
( 開く )
プラグインで確認画面を作成する方法

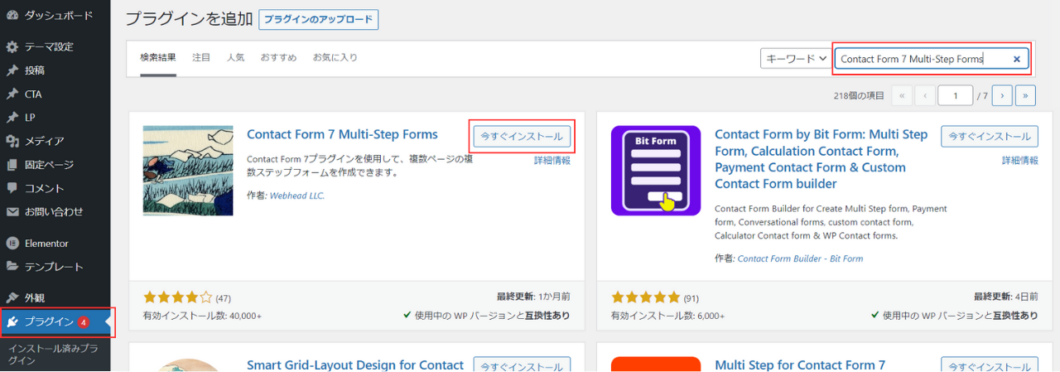
Contact Form 7の確認画面やサンクスページを出すためのプラグインはたくさんあります。利用者が多くておすすめなのは『Contact Form 7 Multi-Step Forms』です。
英語表記なので使いづらく感じるかもしれませんが、日本語で説明してくれているサイトが多いので安心です。
以下のエックスサーバーの記事が画像付きでわかりやすいのでおすすめです。
簡単に手順を説明します。
手順1:『Contact Form 7 Multi-Step Forms』をインストール
手順2:確認画面とサンクスページの固定ページを作成し、パーマリンクを取得
手順3:『Contact Form 7 Multi-Step Forms』を利用したフォーム設定
以下に簡単ですが、フォーム設定の例を紹介します。
▼入力フォームの例
<label>お名前: [text* your-name]</label><br>
<label>メールアドレス: [email* your-email]</label><br>
<label>メッセージ: [textarea your-message]</label><br>
[submit "確認画面へ"]
[multistep multistep-661 first-step "確認画面のパーマリンク"]▼確認画面の設定例
<p>お名前: [your-name]</p>
<p>メールアドレス: [your-email]</p>
<p>メッセージ: [your-message]</p>
[previous "戻る"]
[submit "送信"]
[multistep multistep-685 last-step send-email "サンクスページのパーマリンク"]手順4:フォームのショートコードをコピーして貼り付け
▼ショートコードの例
[contact-form-7 id="1234" title="問い合わせフォーム"]
[contact-form-7 id="1235" title="確認画面"]以上で設定完了です。最後に、フォームを埋め込んだページにアクセスし、実際に入力して確認画面とサンクスページが正しく表示されるか動作を確認しましょう。
自作で確認画面を作成する方法(コピペでOK!)

確認画面を自作する場合は、HTML・JavaScript・CSS等で実装したものをContact Form 7のフォームに組み込みます。
ここでは、コピペできるコード例とともに解説していきます。
手順1:Contact Form 7で入力フォームを作成
WordPress管理画面の「お問い合わせ」から入力フォームを作成します。
▼入力画面(Contact Form 7)の例
<label>お名前: [text* your-name]</label><br>
<label>メールアドレス: [email* your-email]</label><br>
<label>メッセージ: [textarea your-message]</label><br>
<button type="button" id="next-button">次へ</button>手順2:確認画面とサンクスページを作成
WordPressの管理画面から「固定ページ」または「投稿」を新規追加します。
エディターをコードエディターに切り替えて、以下のHTML、JavaScript、およびCSSコードを貼り付けます。
ここで、入力フォームの「次へ」ボタンを押した際に確認画面が表示されるようにするために、Contact Form 7の送信アクションをフックしてカスタムJavaScriptを使用します。
▼HTMLコードの例
<!-- Contact Form 7で作成した入力画面のショートコード -->
[contact-form-7 id="382" title="入力画面"]
<!-- 確認画面 -->
<div id="confirmation-screen" style="display:none;">
<h2>確認画面</h2>
<p>お名前: <span id="confirm-name"></span></p>
<p>メールアドレス: <span id="confirm-email"></span></p>
<p>メッセージ: <span id="confirm-message"></span></p>
<button type="button" id="back-button">戻る</button>
<button type="button" id="submit-button">送信</button>
</div>
<!-- サンクスページ -->
<div id="thanks-screen" style="display:none;">
<h2>送信完了</h2>
<p>お問い合わせありがとうございました。</p>
</div>▼JavaScriptコードの例
<script>
document.addEventListener('DOMContentLoaded', function() {
// 次へボタンのクリックイベント
document.getElementById('next-button').addEventListener('click', function() {
// 入力された情報を確認画面に表示
document.getElementById('confirm-name').textContent = document.querySelector('[name="your-name"]').value;
document.getElementById('confirm-email').textContent = document.querySelector('[name="your-email"]').value;
document.getElementById('confirm-message').textContent = document.querySelector('[name="your-message"]').value;
// フォームを非表示にして確認画面を表示
document.querySelector('.wpcf7').style.display = 'none';
document.getElementById('confirmation-screen').style.display = 'block';
});
// 戻るボタンのクリックイベント
document.getElementById('back-button').addEventListener('click', function() {
document.querySelector('.wpcf7').style.display = 'block';
document.getElementById('confirmation-screen').style.display = 'none';
});
// 送信ボタンのクリックイベント
document.getElementById('submit-button').addEventListener('click', function() {
// 確認画面を非表示にしてサンクスページを表示
document.getElementById('confirmation-screen').style.display = 'none';
document.getElementById('thanks-screen').style.display = 'block';
// Contact Form 7のフォームを送信
document.querySelector('.wpcf7 form').submit();
});
});
</script>▼CSSコードの例
<style>
#confirmation-screen, #thanks-screen {
display: none;
}
</style>手順3:動作確認
作成したページにアクセスし、実際に入力して確認画面とサンクスページが正しく表示されるか確認します。
プラグインvs自作、どちらで作成する?
Contact Form 7の確認画面をプラグインと自作のどちらで作成すればいいか、迷われている方のために、手軽さ、カスタマイズ性、メンテナンス性の観点から比較してみました。
【手軽さ】プラグイン>自作
プラグインを利用することで、手軽に確認画面を追加できます。技術的な知識がなくても、数回のクリックで設定が完了します。
【カスタマイズ性】プラグイン<自作
自作することで、フォームのデザインや機能を細かくカスタマイズできます。要件に応じて、特別な機能やスタイルを追加することが可能です。
【メンテナンス性】プラグイン≧自作
プラグインは開発者によって定期的にメンテナンスされるため、安心して利用できます。ただし、プラグインの更新時には互換性のチェックやテストが必要です。
自信があれば自作でも。すべて自己責任となりますが、カスタマイズが容易である反面、メンテナンスの負担が増える可能性があります。
ビジネス利用にContact Form 7は不向き

Contact Form 7は、プラグインを利用したり、紹介したコードをコピペすれば誰でも手軽に確認画面とサンクスページを作成できますが、注意したいのはビジネスで利用する場合です。確認画面が必須となるビジネス利用では、セキュリティやメンテナンスが重要になってきます。
プラグインの場合、開発者がこまめにメンテナンスをしているものは、アップデートさえ忘れずに実施していれば安心です。しかし、Contact Form 7は500万サイト以上で利用されているプラグインですので、スパム攻撃などに狙われやすい傾向があります。
Contact Form 7が実際に攻撃された事例を以下の記事で紹介しています。
自作の場合は、自力でセキュリティ対策などのメンテナンスを継続しなければならず難易度が高いです。実装に自信がない方にはおすすめできません。
プラグインのアップデートは必須
さきほど、プラグインは「アップデートさえ忘れずに実施していれば安心」といいましたが、多数のプラグインを使用していたり、フォームの数が多かったりすると大変です。
ブランドごとにWordPressが分かれていてそれぞれにフォームがある場合や、Contact Form 7のフォームごとにアドオンで使っているプラグインが異なる場合、複数あるプラグインそれぞれに対して、更新状況を頻繁にチェックして最新版にアップデートしなければなりません。さらに、アップデート後はプラグインを使用しているすべてのフォームに対して動作確認する必要があり、作業時間もかかりますし忘れがちです。
たとえば今回のように確認画面用に追加でプラグインを導入する場合、「Contact Form 7」と「Contact Form 7 Multi-Step Forms」の両方のアップデートに対応して動作確認する必要があります。
もしアップデートせずに脆弱性が残ったまま使い続けていると、重大なセキュリティ事故に発展する可能性が否めません。プラグインは初心者でも手軽に導入できて便利ですが、ビジネスであれば長い目で運用することを考える必要があります。
Contact Form 7は入力データが保存されない
さらに、Contact Form 7は「フォームに入力されたデータが保存されない」というデメリットもあります。のちほど解説しますが、Google広告の拡張コンバージョンなどで利用するために入力データを残したい場合は、Flamingoなどの別プラグインが必要です。
入力データをメールで送信できますが、メールの内容から自分でリスト化するのは非常に面倒ですので、データ量の多いビジネスには不向きです。
ビジネス利用なら有料のフォームツールが安心
ビジネス利用では、Contact Form7ではなく有料のフォームツールをおすすめします。
たとえば、制作会社さんがクライアントに納品するWebサイトの場合、プラグインを使用することで導入時にコスト削減できますが、運用においてセキュリティ対策やメンテナンスに負担がかかるため、トータルで考えると有料のフォームツールを利用する方が費用対効果が高くなる可能性があります。
確認画面やサンクスページは必要?そのメリットとは

確認画面やサンクスページには多くのメリットがあるため、特別な理由がないかぎり作成することをおすすめします。主なメリットを4つ解説していきます。
ユーザーの誤入力を防げる
確認画面を設置すると、ユーザーは送信前に入力内容を確認できるため、誤った情報の送信を防げます。たとえば、メールアドレスや電話番号を間違えて入力していたとしても、確認画面で気付いて修正することが可能です。
また、ユーザーがフォームに入力中に誤って送信ボタンを押してしまった場合、確認画面があれば戻って再入力できますが、確認画面がないとそのまま送信されてしまいます。もし誤った内容で送信されてしまうと、確認のためのやりとりが発生したり、そもそも連絡が付かず機会損失になる可能性も。
誤送信を防ぐことは正確なデータの収集につながります。確認画面は、ユーザーに正確な情報を送信してもらうための重要な手段です。企業にとっても、負担軽減や機会損失の防止につながります。
ユーザーに送信完了を明示できる
サンクスページを表示すると、ユーザーはフォームの送信が正しく完了したことをはっきり確認できます。
Contact Form 7では、画面遷移せずに「送信されました」のメッセージが表示されるだけなのでユーザーが見落とす可能性も。自動返信メールを送信できますが、迷惑メールフォルダに振り分けられてしまって気付かない、なんてこともよくあります。
メッセージも自動返信メールも確認できなかった場合、「ちゃんと送信できたのかな?」と不安になることも。確実に送信したいユーザーなら、電話で直接確認することもありますので、企業側の負担が増える可能性があります。
サンクスページで送信完了を明示して安心してもらうことで、サイト全体の信頼性を高める効果が期待できます。また、サンクスページでは追加情報の提供やダウンロードリンクの提示など、次のステップを案内することも可能です。
サンクスページの有効活用
フォーム送信後に表示されるサンクスページ(完了ページ)は、さらなるアクションをうながす絶好のチャンスです。
入力フォーム改善のチェックリスト 7つのポイント【ダウンロード可】 | Pivot-Form(ピボットフォーム)
サンクスページをただの「ありがとう」のメッセージで終わらせるのではなく、ユーザーに次の行動を提案することで、サイトの滞在時間を延ばしたり、さらなる関心を引き出せたりします。
また、特別なオファーや関連情報へのリンクは満足度を高める効果もあります。
コンバージョンを計測しやすい

サンクスページを設置すると、Google Analyticsなどのアクセス解析ツールやWeb広告でコンバージョンを計測しやすくなります。サンクスページへのページ遷移を「コンバージョン」として認識できるため、もっとも簡単に計測が可能です。
また、コンバージョンに至らなかったとしても、確認画面まで進んだのかなどユーザーがどのステップで離脱するかを分析し、フォームの改善に役立てることができます。
画面遷移しない場合は、フォーム送信トリガーの使用や、フォーム送信ボタンのクリック数の集計などを計測する、JavaScriptプログラムやタグマネジメントツールを活用した少し高度な方法を検討する必要があります。
Google 広告の拡張コンバージョンの精度が上がる
Google 広告の「拡張コンバージョン」は、広告効果を高めるための機能です。広告主が収集したリード情報(例えばメールアドレスや電話番号)を読み取れないようにハッシュ化してGoogleにアップロードし、Googleがその情報をもとにコンバージョンを認識する仕組みです。
従来のコンバージョンはCookieをもとに計測していましたが、拡張コンバージョンはCookieを制限する世の中の動きに対応した新しい機能です。拡張コンバージョンを利用することで、コンバージョン計測の精度があがり、これによりリマーケティングの活用やGoogle広告の機械学習が向上し、より高い広告効果を上げることができます。
もしリード情報が不正確だと、拡張コンバージョンの精度が下がり、広告の成果が落ちたり無駄な広告費が発生したりして広告運用に悪影響を及ぼします。
フォームに確認画面を設置してユーザーに正確な情報を入力してもらうことは、拡張コンバージョンの精度向上に直結し、全体の広告パフォーマンスの改善につながります。
ビジネスで使うフォームならPivot-Formがおすすめ
この記事では、Contact Form 7で確認画面を作成する方法として、プラグインを利用する方法と自作する方法の両方を紹介しました。それぞれの方法にはメリットとデメリットがあり、用途や技術レベルに応じて選択することが重要です。
そして、ビジネス利用の場合は、セキュリティやメンテナンス性を考慮し、有料のフォームツールを検討することをおすすめします。
Pivot-Formには、以下のメリットがあります。
Pivot-Formのメリット
- デフォルトで確認画面が備わっている
- 導入後のサポートもあり、セキュリティ面・運用面でも安心
- フォームが多くても分かりやすい管理画面で運用が楽
- ユーザーの数やフォームの数に応じた課金なし
- 顧客データを外部に出すことなく安全に自社サーバーで管理できる
- ビジネスニーズに応じたさまざまな機能を提供
感覚的に簡単にプロフェッショナルなフォームを作れるツールですので、「WordPressのプラグインはわかりにくい…」という方にもおすすめです。ぜひお気軽にお問い合わせください。まずは資料をお求めの方は、こちらからダウンロードしていただけます。
