- # テンプレート
【CSSコピペで簡単】コンタクトフォーム7をおしゃれにカスタマイズ

WordPressで簡単にフォームを作成できる「コンタクトフォーム7」は、そのシンプルで直感的な操作性から多くのウェブサイトで利用されています。
本記事では、「コンタクトフォーム7」をおしゃれにカスタマイズできる方法をテーマ別にご紹介します。HTMLやCSSに詳しくなくてもコピペで簡単にできますので、不慣れな方でも大丈夫です。
サイトのコンセプトに合ったフォームデザインは、信頼性やプロフェッショナリズムを印象付けることができ、コンバージョン率を高める効果も期待できます。
「自分でデザインをカスタマイズするのは難しそう…」という方や、手軽に「コンタクトフォーム7」をおしゃれにしたい方は、ぜひ本記事を参考にしてください。
このページの目次
( 開く )
基本的なカスタマイズ方法
まずは、コンタクトフォーム7をCSSコードでカスタマイズする基本的な方法を説明します。
コンタクトフォーム7でフォームを作成する
1.WordPressにログインし、「プラグイン」→「新規追加」で「Contact Form 7」を検索してインストール、有効化します。
2.「Contact Form 7」→「新規追加」からフォームを作成し、必要な項目を追加します。
3.作成したフォームのショートコードをコピーして、投稿や固定ページに貼り付けます。
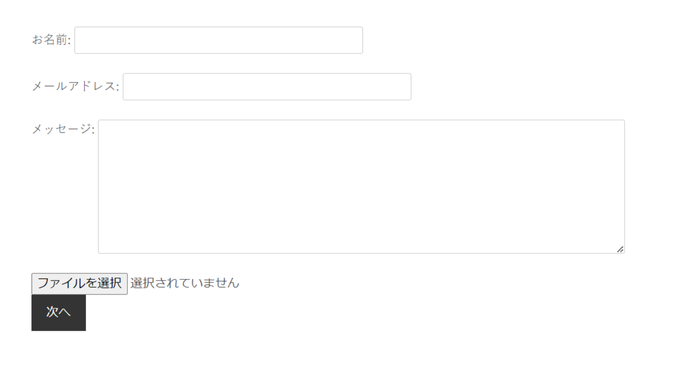
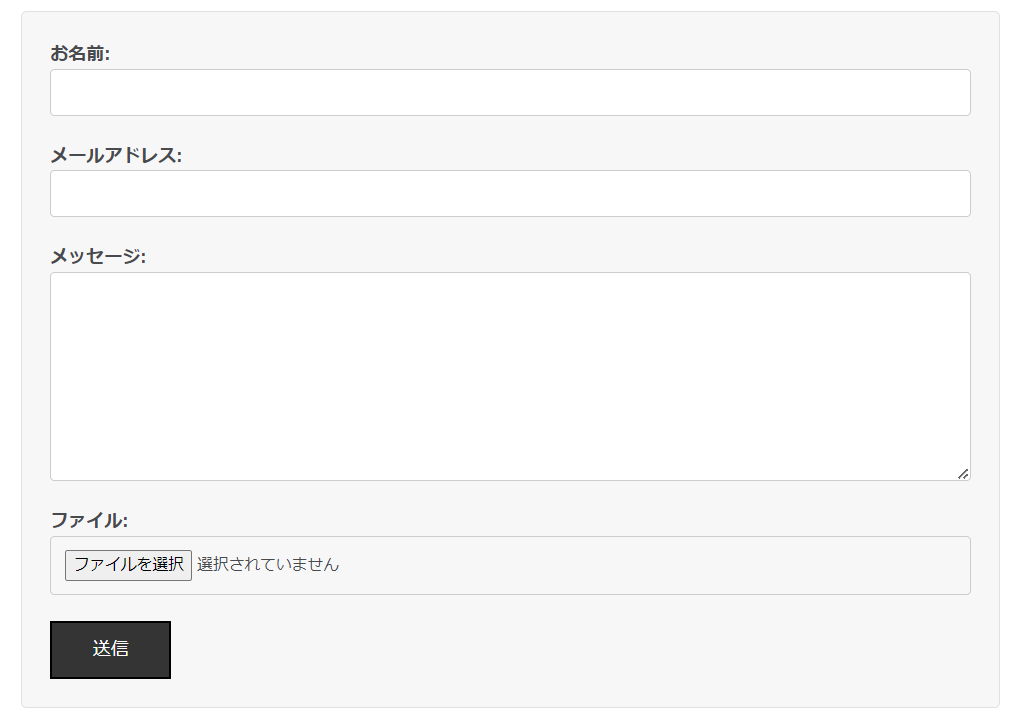
参考:CSSを適用していないフォームの例

上の画像のフォームは以下のようなフォーム設定で作成しています。このフォームにCSSを追加することで、おしゃれにデザインされたフォームにカスタマイズする方法をお伝えしていきます。
コンタクトフォーム7のフォーム編集画面での設定例:
<div class="form-group">
<label>お名前: [text* your-name]</label>
</div>
<div class="form-group">
<label>メールアドレス: [email* your-email]</label>
</div>
<div class="form-group">
<label>メッセージ: [textarea your-message]</label>
</div>
<div class="form-group">
<label>ファイル: [file your-file]</label>
</div>
<div class="form-group">
<input type="submit" value="送信">
</div>CSSコードをテーマのカスタマイズに追加する
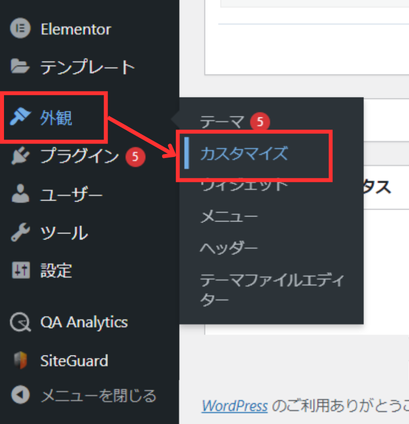
1.WordPressのメニューから「外観」→「カスタマイズ」を選択します。

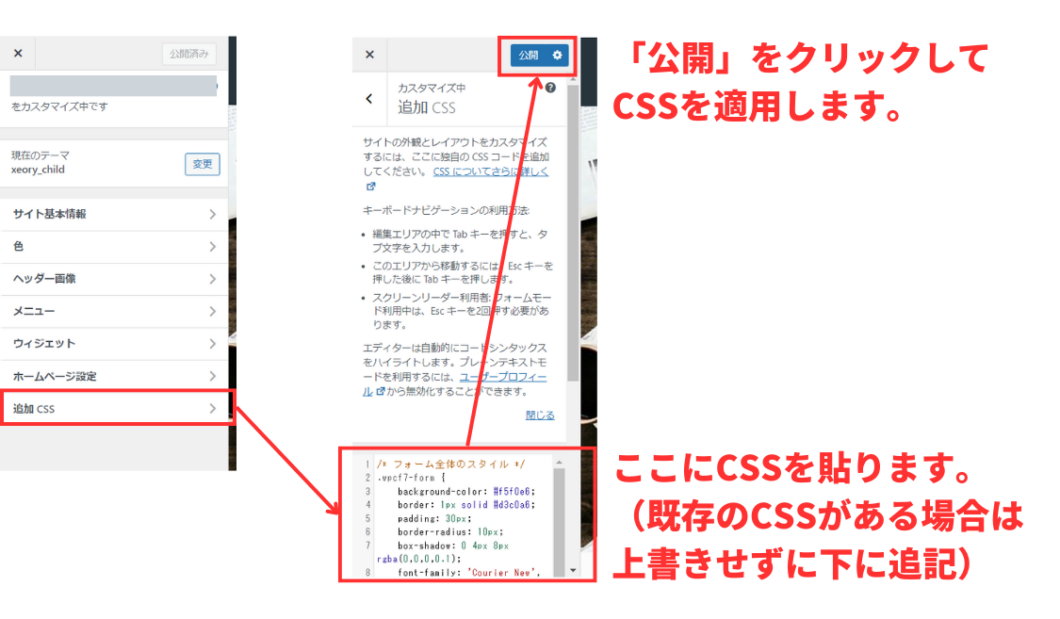
2.「追加CSS」をクリックし、以下の章以降に紹介するCSSコードのサンプルを追加して「公開」をクリックします。すでにCSSコードが設定されている場合は上書きしないように注意して、既存のCSSコードの下に追記しましょう。

コピペでOK!デザイン別サンプルCSS
コンタクトフォーム7のデフォルトのデザインでは、「基本的なカスタマイズ方法」の章で紹介したような素っ気ないフォームになってしまいます。ここでは、シンプルながらもおしゃれに見えるデザインのCSSコードを3つご紹介します。
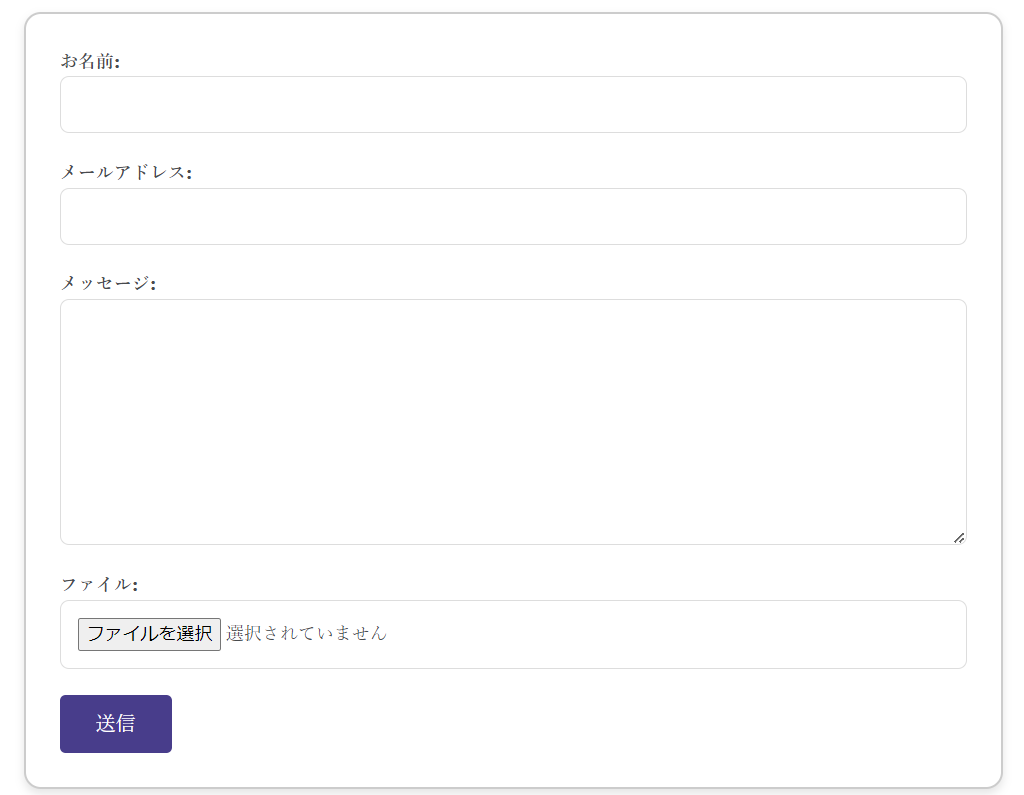
高級感のあるデザイン|クラシック&エレガント

このデザインは、クラシックな色合いやフォントを使用して、エレガントな雰囲気を演出しています。シンプルで洗練された印象を持たせたい方におすすめです。
/* フォーム全体のスタイル */
.wpcf7-form {
background-color: #fff;
border: 2px solid #ccc;
padding: 30px;
border-radius: 15px;
box-shadow: 0 4px 8px rgba(0,0,0,0.1);
}
/* 入力フィールドのスタイル */
.wpcf7-form .form-group label {
display: block;
margin-bottom: 8px;
font-weight: bold;
font-family: 'Georgia', serif;
}
.wpcf7-form input[type="text"],
.wpcf7-form input[type="email"],
.wpcf7-form textarea,
.wpcf7-form input[type="file"] {
width: 100%;
padding: 15px;
border: 1px solid #ddd;
border-radius: 8px;
margin-bottom: 15px;
font-family: 'Georgia', serif;
font-size: 16px;
}
/* フォーカス時のスタイル */
.wpcf7-form input[type="text"]:focus,
.wpcf7-form input[type="email"]:focus,
.wpcf7-form textarea:focus,
.wpcf7-form input[type="file"]:focus {
border-color: #999;
box-shadow: 0 0 5px rgba(0,0,0,0.1);
}
/* 送信ボタンのスタイル */
.wpcf7-form input[type="submit"] {
background-color: #6A5ACD;
color: #FFFFFF;
font-family: 'Times New Roman', serif;
font-size: 18px;
padding: 10px 30px;
border-radius: 5px;
border: 2px solid #483D8B;
transition: background-color 0.3s ease;
}
.wpcf7-form input[type="submit"]:hover {
background-color: #483D8B;
}洗練されたデザイン|シンプル&モダン

こちらは、ミニマルな色使いと直線的な要素を強調して、モダンでクリーンなデザインにしました。
/* フォーム全体のスタイル */
.wpcf7-form {
background-color: #f7f7f7;
border: 1px solid #e1e1e1;
padding: 25px;
border-radius: 5px;
}
/* 入力フィールドのスタイル */
.wpcf7-form .form-group label {
display: block;
margin-bottom: 8px;
font-weight: bold;
font-family: 'Arial', sans-serif;
}
.wpcf7-form input[type="text"],
.wpcf7-form input[type="email"],
.wpcf7-form textarea,
.wpcf7-form input[type="file"] {
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
margin-bottom: 15px;
font-family: 'Arial', sans-serif;
font-size: 14px;
}
/* フォーカス時のスタイル */
.wpcf7-form input[type="text"]:focus,
.wpcf7-form input[type="email"]:focus,
.wpcf7-form textarea:focus,
.wpcf7-form input[type="file"]:focus {
border-color: #0073e6;
box-shadow: 0 0 5px rgba(0,115,230,0.2);
}
/* 送信ボタンのスタイル */
.wpcf7-form input[type="submit"] {
background-color: #FFFFFF;
color: #000000;
font-family: 'Arial', sans-serif;
font-size: 16px;
padding: 12px 36px;
border-radius: 0px;
border: 2px solid #000000;
transition: background-color 0.3s ease;
}
.wpcf7-form input[type="submit"]:hover {
background-color: #F0F0F0;
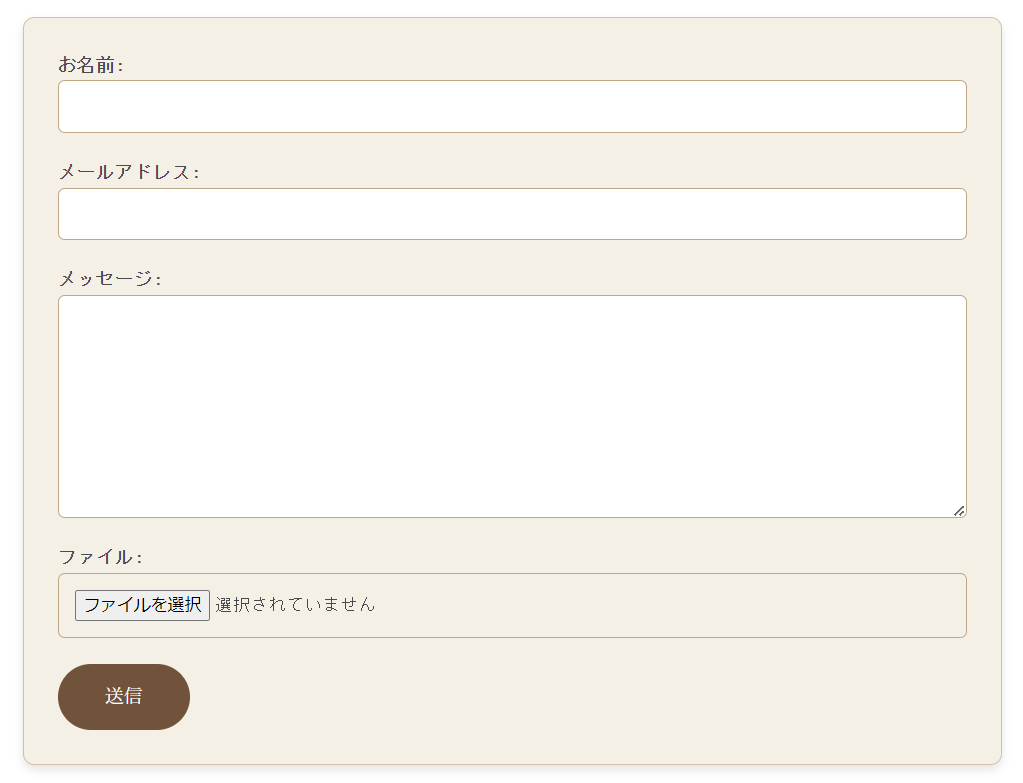
}くつろぎのデザイン|ボヘミアン&リラクゼーション

このデザインは、自然な色合いや柔らかいフォントを使用して、リラックスした雰囲気を持たせています。
/* フォーム全体のスタイル */
.wpcf7-form {
background-color: #f5f0e6;
border: 1px solid #d3c0a6;
padding: 30px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0,0,0,0.1);
font-family: 'Courier New', Courier, monospace;
}
/* 入力フィールドのスタイル */
.wpcf7-form .form-group label {
display: block;
margin-bottom: 8px;
font-weight: bold;
font-family: 'Courier New', Courier, monospace;
}
.wpcf7-form input[type="text"],
.wpcf7-form input[type="email"],
.wpcf7-form textarea,
.wpcf7-form input[type="file"] {
width: 100%;
padding: 14px;
border: 1px solid #bfa888;
border-radius: 6px;
margin-bottom: 15px;
font-family: 'Courier New', Courier, monospace;
font-size: 15px;
}
/* フォーカス時のスタイル */
.wpcf7-form input[type="text"]:focus,
.wpcf7-form input[type="email"]:focus,
.wpcf7-form textarea:focus,
.wpcf7-form input[type="file"]:focus {
border-color: #a07b5c;
box-shadow: 0 0 5px rgba(160,123,92,0.2);
}
/* 送信ボタンのスタイル */
.wpcf7-form input[type="submit"] {
background-color: #8B5E3C;
color: #FFFFFF;
font-family: 'Georgia', serif;
font-size: 17px;
padding: 14px 40px;
border-radius: 30px;
border: 2px solid #70533A;
transition: background-color 0.3s ease;
}
.wpcf7-form input[type="submit"]:hover {
background-color: #70533A;
}カスタマイズのポイントと注意点
自分でデザインをカスタマイズする際に注意すべきポイントを以下にまとめました。
サンプルCSSの微調整が必要な場合がある
コンタクトフォーム7をおしゃれにカスタマイズするサンプルCSSは、この記事を含めインターネット上に数多く公開されていますが、WordPressに適用しているテーマによっては単純にコピペするだけでは思った通りのレイアウトにならないことがあります。
これは、各テーマが独自のスタイルシートを持っているためであり、上手くいかない場合はCSSを微調整する必要があります。
ユーザーエクスペリエンスを考慮したデザイン
読みやすさ、操作のしやすさを考慮したデザインにしましょう。 テキストのコントラストや入力フィールドのサイズ、配置を工夫して、ユーザーが直感的に操作できるようにします。
レスポンシブ対応の確認
フォームがどのデバイスでも見やすく、使いやすいようにするために、タブレットなどのモバイルデバイスでの表示を必ず確認し、必要に応じてCSSコードを調整しましょう。
まとめ
「コンタクトフォーム7」はデフォルトのままでもフォームとして使用できますが、おしゃれなデザインを採用すればユーザーからの印象を向上させることができ、コンバージョン率アップなどにつながります。
ここで紹介したCSSコードを使えば、簡単に「コンタクトフォーム7」をカスタマイズし、サイトのイメージに合ったおしゃれなデザインを作成できますので、ぜひ試してみてください。
Pivot-Formは、完全オーダーメイドでのオリジナルデザインのフォームを提供しています。さまざまなカスタマイズにも対応しており、ユーザーにとってもサイト運営側にとっても利便性の高い、おしゃれでプロフェッショナルなフォームをご利用いただけます。
資料はこちらからダウンロードしていただけますので、ぜひご覧ください。
