初心者必見!STUDIOでフォームを作成する方法

STUDIOは、デザインの知識がなくても簡単にウェブサイトを作成できるツールです。
あらかじめフォームパーツが用意されているのでフォームの作成も直感的に行えますし、外部のフォーム作成ツールで作成したフォームをiframeで埋め込むことも可能です。
この記事では、STUDIOでのフォームの作成方法と、外部ツールのフォームをiframeで埋め込むときの注意点を解説します。
また、STUDIOの無料プランにはさまざまな制限がありビジネス利用には不向きな点もありますので、無料プランと有料プランの違いについても紹介します。
このページの目次
( 開く )
【画像付き】STUDIOでフォームを作成する方法
STUDIOでは、配置する要素のことを「ボックス」と呼び、ボックスを組み合わせて画面をレイアウトします。フォームを作成するためのボックスとして、さまざまなフォームパーツが用意されており、他のボックスと同様にドラッグ&ドロップで簡単に設置できます。
STUDIOにログイン
まず、STUDIOにログインします。初めての方は「無料ではじめる」から登録してください。
ログインするとダッシュボードが表示されます。作成したいサイトのプロジェクトを選択するか、「+新しいプロジェクト」から新規作成して、ページ編集画面を表示します。
フォームパーツを追加
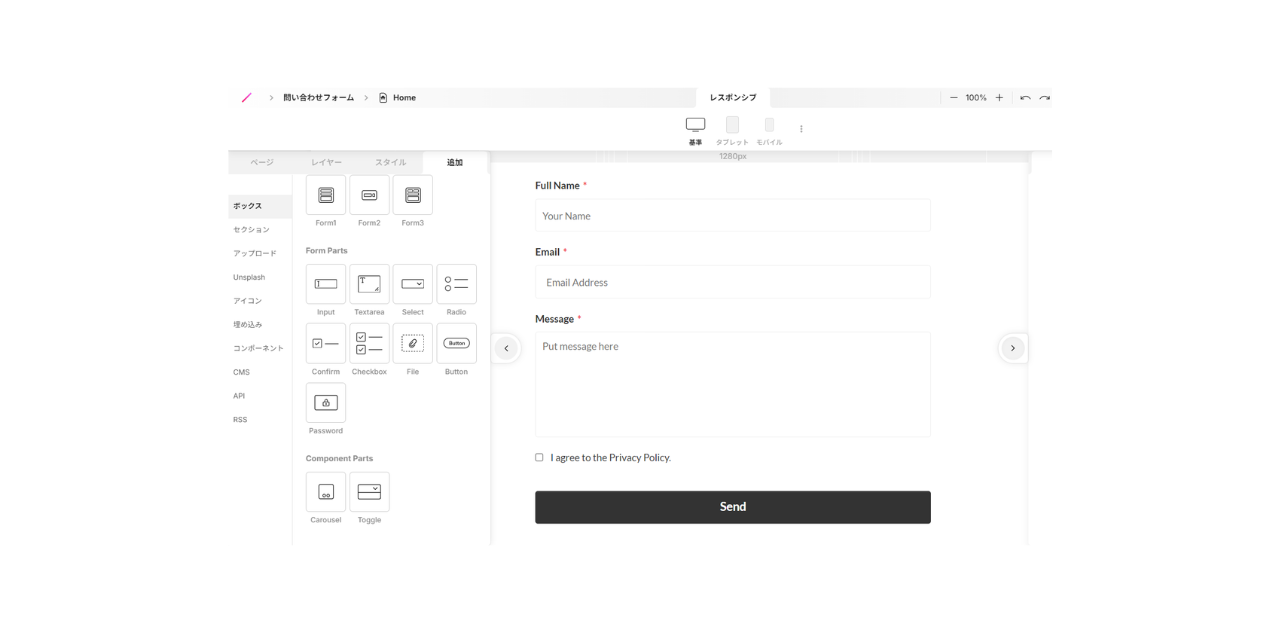
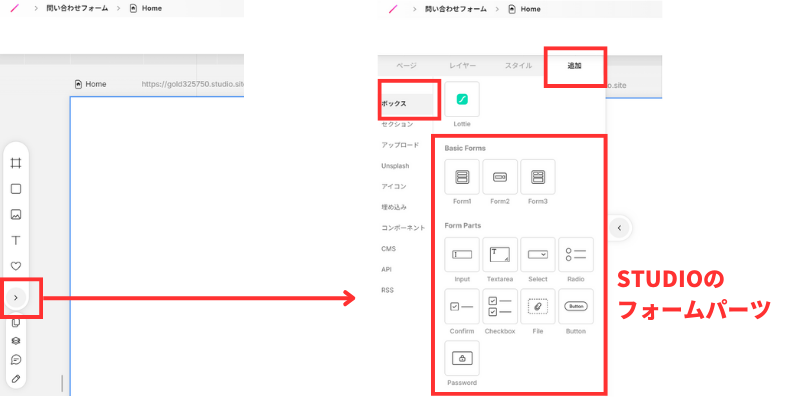
ページ編集画面の左側のメニューで、「追加」タブの「ボックス」の中にフォームパーツである「Basic Forms」と「Form Parts」が格納されています。これらをドラッグ&ドロップまたはクリックすると、パーツをページに配置できます。

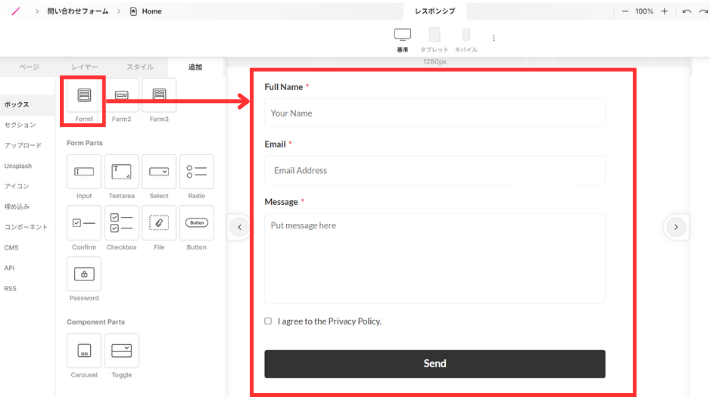
まずは「Basic Forms」を設置します。「Basic Forms」はいくつかのフォームパーツがあらかじめセットになっているフォームで、設置後にカスタマイズが可能です。

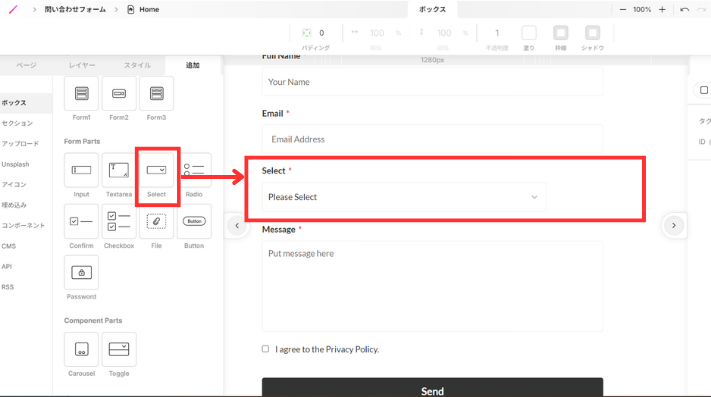
追加したいパーツがある場合は「Form Parts」を設置します。「Form Parts」は追加用のパーツですので、「Basic Forms」の外に配置しても機能しないため注意してください。

フォームパーツには以下の種類があります。
| Input / Textarea | テキスト入力用のパーツです。Inputは短い一行程度のテキスト入力、Textareaは複数行のテキスト入力に使用します。 |
| Select | ドロップダウンから1つ選択できます。 |
| Radio | 複数選択肢から1つ選択できます。 |
| Checkbox | 複数選択肢から1つ以上を選択できます。 |
| Confirm | プライバシーポリシー同意確認などを求める際に使用します。 |
| File | 回答者がファイルをアップロードできます。 |
| Button | フォーム送信ボタン専用のパーツです。 |
| Password | プライバシー保護のため、入力された文字を隠せるテキスト入力のパーツです。 |
フォームを編集
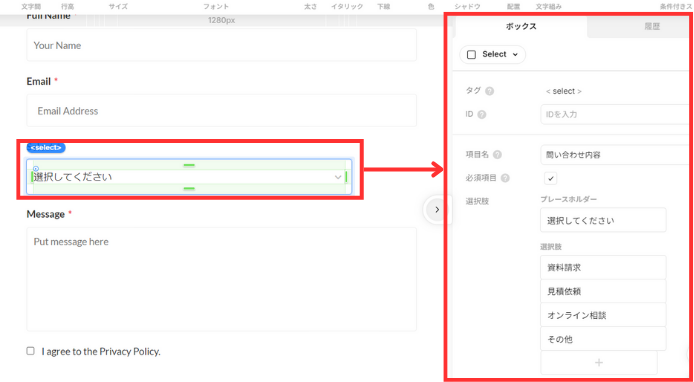
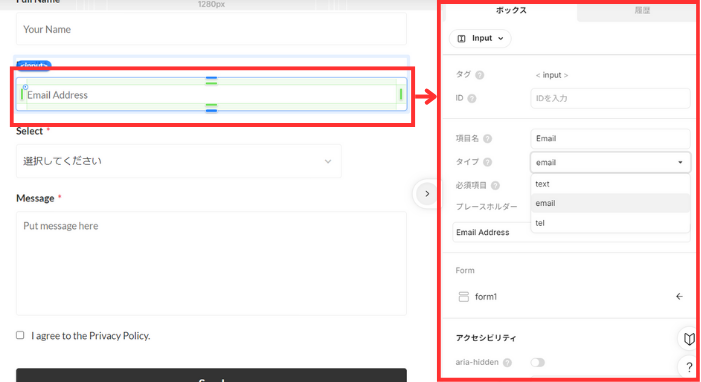
配置したフォームパーツをクリックすると、右側のボックス設定パネルが表示されます。

「項目名」はフォームのダッシュボードの集計などで表示される名前です。フォームに表示する項目名を変更したい場合は、ボックスを直接ダブルクリックして編集します。
「必須項目」にチェックを入れると、空欄の場合に送信できなくなります。
「プレースホルダー」はフォームの入力欄にあらかじめ表示させることができる機能です。項目の説明や記入例などを入力しておくと便利です。
「Input」ボックスの場合は、入力タイプが「text」「email」「tel」から選択できます。「email」を選択すると、メールアドレス形式かどうかのバリデーションチェックを行います。

デザインのカスタマイズ
フォーム内の各ボックスのデザインは、通常のボックスと同じように編集します。フォームの幅や位置をドラッグ&ドロップで調整したり、項目名を変更したりできます。
フォームパーツを配置すると、必須項目を示す「*」がデフォルトでついていますが、ボックス設定パネルで必須項目のチェックを外しても自動的に消えません。消すためには「*」自体をクリックして消す必要があります。
フォーム全体の設定
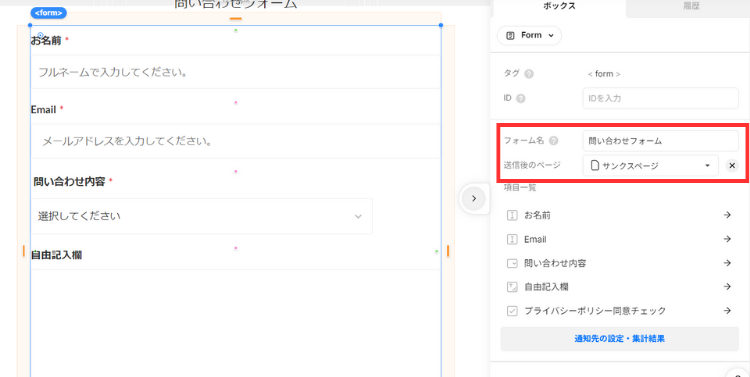
フォーム全体をクリックすると、ボックス設定パネルで「フォーム名」や「送信後のページ」を設定できます。

「フォーム名」はダッシュボードの集計などで表示される名前です。
「送信後のページ」にはプロジェクト内のページを指定できます。あらかじめサンクスページを用意しておき、ここに設定するとサンクスページに遷移させられます。デフォルトのままだと、画面遷移せず「フォーム送信成功」のモーダルが出ます。
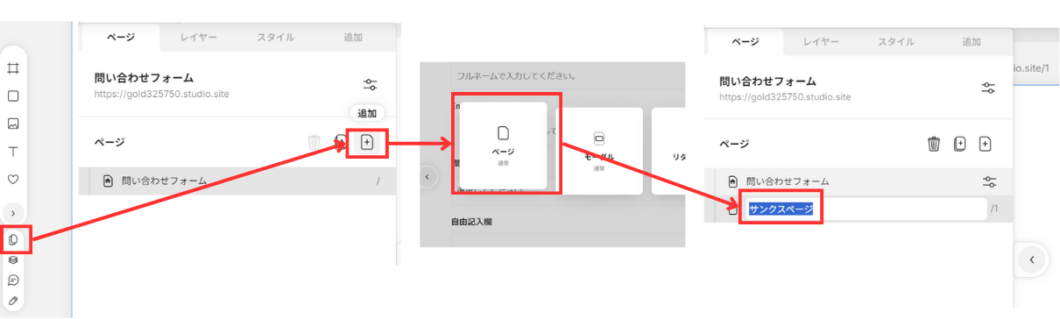
サンクスページを用意する場合は、左側のメニューからページを追加します。ページ名を「サンクスページ」などにしておくとわかりやすいです。

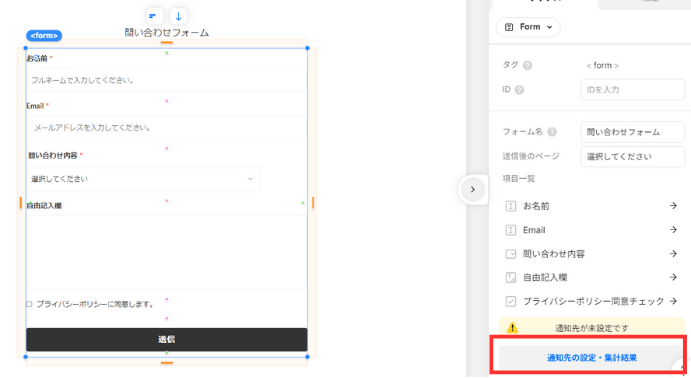
通知先と集計結果の設定
フォームの入力内容の管理や通知について設定するため、ボックス設定パネルの「通知先の設定・集計結果」をクリックします。

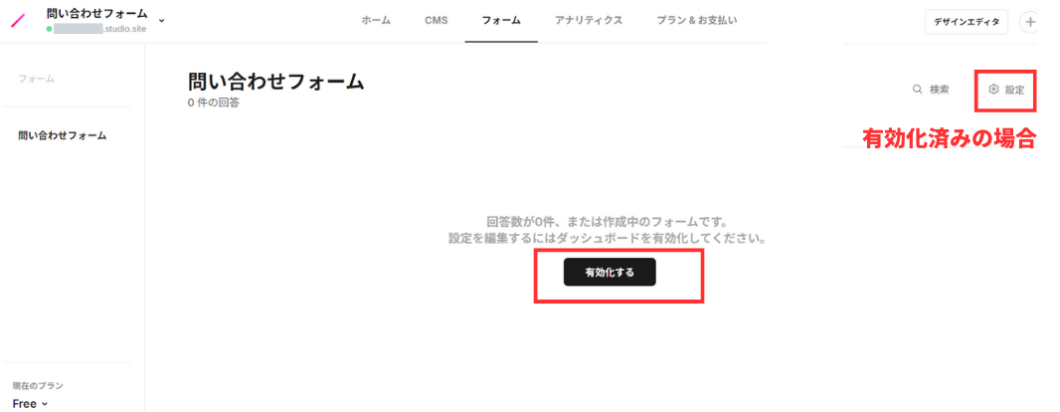
「問い合わせフォーム」と書かれたページが表示されます。ここは、これまで回答されたフォームの入力内容を一覧で確認できるページです。
初回だけ「ダッシュボードを有効化してください。」と表示されるので「有効化する」をクリックしてください。有効化済みの場合は、右上の「設定」をクリックします。

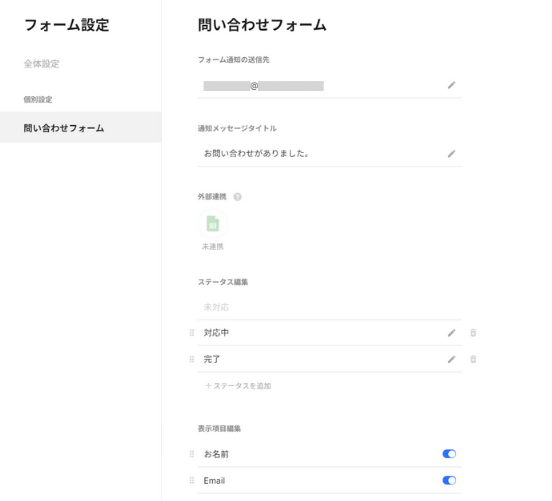
ここで、フォーム通知の送信先や、各問い合わせに使用できるステータスなどの設定が行えます。

STUDIOには自動返信機能はありませんので、フォームの回答者に自動返信メールを送りたい場合は、外部ツールと連携する必要があります。公式ページ(フォーム送信時の自動返信メール | STUDIO U)で解説されていますのでこちらをご覧ください。
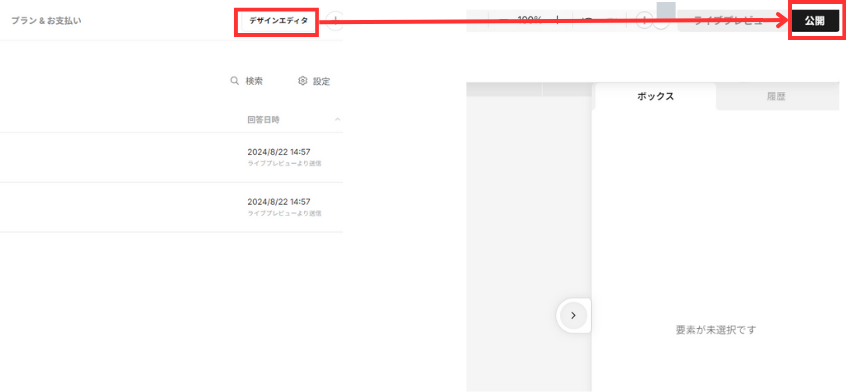
公開
ここまでの設定が完了したら、デザインエディタに戻り、右上の「公開」をクリックしてページを公開します。

有料プランと無料プランの違い
STUDIOの無料プランでは、独自ドメインが使用できなかったり、フォームの回答数が制限されていたりと、さまざまな機能が制限されています。また、無料プランでは簡易なアクセス解析機能しか提供されていません。
ビジネス利用でSTUDIOを利用する場合は、有料プランにするか、別のフォーム作成ツールを検討することをオススメします。
STUDIOの無料プランと有料プランの主な違いを以下にまとめました。
| 無料プラン | 有料プラン | |
| 独自ドメインの利用 | STUDIOのサブドメインのみ | 独自ドメインの設定が可能 |
| 広告表示 | STUDIOの広告が表示される | 広告は表示されない |
| 月間PV数 | 10,000PVまで | 50,000PV~(複数プランあり) |
| プロジェクト数 | 3件まで | 無制限 |
| アクセス解析 | 簡易な機能のみ | 詳細な機能を利用可 |
| フォームの累計回答数上限 | 100件まで | 1000件~(複数プランあり) |
iframeで外部フォームを埋め込む場合の注意点
外部のフォーム作成ツール(例:Googleフォーム、Typeformなど)で作成したフォームをSTUDIOに埋め込む場合、iframeを使用するのが一般的です。公式サイトでも、Googleフォームの埋め込み方法について以下のように解説しています。
しかし、iframeでフォームを埋め込む場合は、以下の点に注意する必要があります。
セキュリティ対策
iframeを使用して外部のフォームを埋め込む場合は、信頼できるソースからのコードのみ使用してください。iframeは他のドメインからのコンテンツを表示するため、信頼できないソースからのコードを埋め込むと、クロスサイトスクリプティング(XSS)やクリックジャッキングなどのセキュリティ脅威にさらされる可能性があります。
サイト全体のデザインとの調和
iframeで埋め込んだフォームが、サイト全体のデザインと調和するようにスタイルを調整することが重要です。デフォルトのままではデザインが調和しない可能性が高く、必要に応じてスタイルを調整する必要があります。
ローディング速度への影響
iframeはページのローディング速度に影響を与えることがあります。とくに、重いコンテンツや多くの外部リソースを読み込むフォームを埋め込む場合、ページ全体のパフォーマンスが低下する可能性があります。
コンバージョン計測が難しくなる
iframeを使用すると、クロスドメインの制約から、フォームの送信結果を計測するのが難しくなることがあります。例えば、Googleアナリティクスなどのトラッキングコードを埋め込む際に問題が生じる場合があります。
Pivot-Formはフォームを自由にカスタマイズ可能

Webサイトにおいてユーザーの声を届けるフォームは重要なポイントですので、ユーザーが使いやすくニーズに合ったツールを選択しましょう。今回紹介したとおり、STUDIOでのフォーム作成には制約や注意が必要な部分があります。
Pivot-Formは完全オーダーメイドのデザインや独自ドメインを利用できますので、ビジネス利用に適したプロフェッショナルなフォームを作成可能です。その場合、計測にも強く本記事で解説したiframeのデメリットは該当しません。また、フォームへの入力内容を自社サーバーで管理でき、導入後のサポートも万全ですので、セキュリティ面・運用面でも安心してご利用いただけます。
Pivot-Formについて詳しく知りたい方は、こちらから資料をダウンロードできますのでぜひご覧ください。
