意外と面倒くさい!?フォームのバリデーション

フォームのバリデーションとは、入力内容に不備がないかチェックして入力ミスや不正な入力を防ぐ重要な機能です。また、バリデーションによるエラー表示はユーザーの入力を助ける効果もあり、入力完了率アップが見込めます。
しかしバリデーションの実装は、どこまでチェックするのか、どんなUIならユーザーが分かりやすいのかと、考えることがたくさんあり面倒くさいものです。
この記事では、フォームに必須のバリデーションパターンとその実装方法について解説しますので、ぜひ参考にしてください。
このページの目次
( 開く )
フォームのバリデーションはなぜ面倒くさい?
フォームのバリデーションは、ユーザーが入力した値を正しく受け取るために不可欠ですが、その実装には検討すべき内容がたくさんあり煩雑です。なぜフォームのバリデーションが面倒と言われるのか解説していきます。
複数のバリデーション要件
フォームの各入力フィールドには、さまざまなバリデーション要件があります。
たとえば、メールアドレスは特定の形式に従う必要があり、パスワードは最低限の文字数や特定の文字を含む必要があるかもしれません。
これらの要件を満たすためには、複数のチェックを同時に行う必要があり、それぞれのロジックを設計し、実装する必要があります。
ユーザーインターフェースの考慮

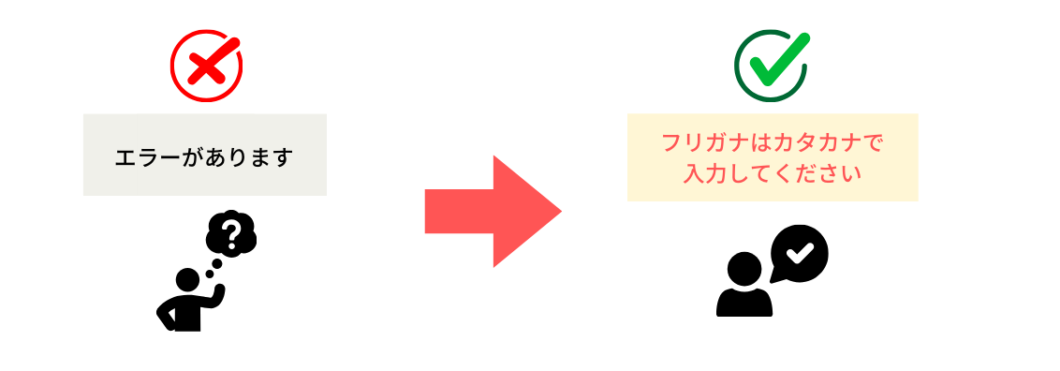
バリデーションエラーが発生した場合、それをユーザーにどのように伝えるかも重要です。エラーメッセージは明確でわかりやすく、かつ適切なタイミングで表示される必要があります。
フォームには数多くのエラーメッセージが必要になるので、それぞれにわかりやすい文章、色、デザインを検討するには時間がかかることも。フロントエンドの開発において、よりわかりやすいUIデザインになるようユーザー目線で注意深く設計しましょう。
セキュリティへの配慮
バリデーションはセキュリティを確保するうえでも重要です。SQLインジェクションやクロスサイトスクリプティング(XSS)など、入力項目に悪意のあるスクリプトを書き込んでサーバーに送信し、不正なプログラムを実行させる攻撃を防ぐ役割を果たします。
バリデーションにより有害なコードを見分け、システム内部に侵入することを防ぐために適切にサニタイジング(有害なコードを無害化)する必要があります。
パフォーマンスとのトレードオフ
バリデーションの処理は、アプリケーションのパフォーマンスに影響を与える可能性があります。とくに、リアルタイムでのバリデーションチェックを行う場合、サーバーへの負荷が増加して応答時間が遅くなることも。
これをバランス良く実装するには、効率的なコードの記述と適切なリソースの割り当てが必要であり、高度な知識とスキルが求められます。
顧客の要求との折衝
クライアントやユーザーのニーズに応じて、バリデーションの要件は大きく変わることがあります。細部まで考慮したバリデーションを実装するためには時間とコストがかかるため、プロジェクトのスコープと予算によっては調整が難しい可能性があります。
これらの理由から、フォームのバリデーションは技術的にも、対人スキルにおいても多くの要求が求められます。バリデーションは面倒ですが、より使いやすく効率的なフォームを作成するためには、十分に検討して実装する必要があります。
フォームに必要なバリデーションパターン
それでは、一般的なフォームにある主なバリデーションパターンを解説します。
必須フィールドのチェック

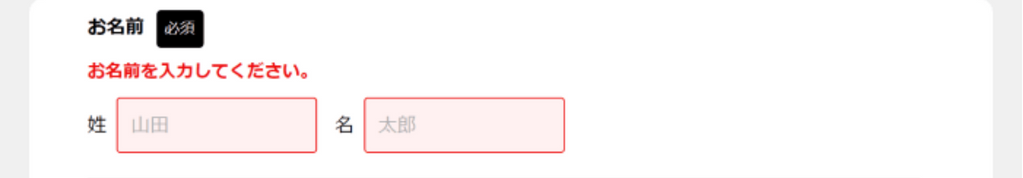
最も基本的なバリデーションは、必須フィールドが適切に入力されているかどうかの確認です。ユーザーが必須の入力項目を入力していなかった場合は、フォームを送信する前にエラーメッセージを表示します。
文字数の制限

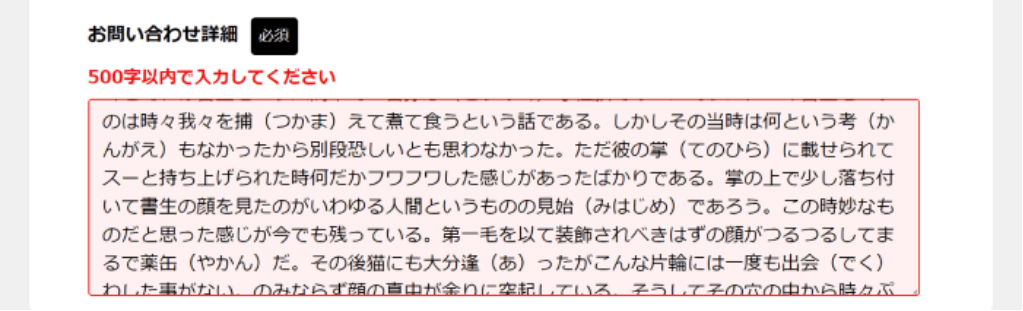
入力フィールドには、最小文字数と最大文字数の制限を設けることが一般的です。データの形式を一定に保ち、データベースへの過剰な負荷を避けるために重要です。たとえば、ユーザー名やコメント欄にそれぞれ適切な長さの制限を設けます。
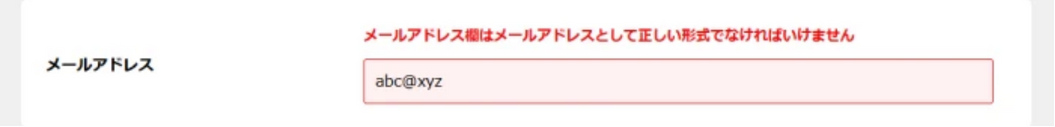
メールアドレス等の形式

メールアドレスやURLのように、特定の形式が求められる入力項目があります。メールアドレスなら@が含まれているかなど、特定の文字が使われているか確認したり、正規表現を用いて入力値が形式に合致しているかを検証したりします。
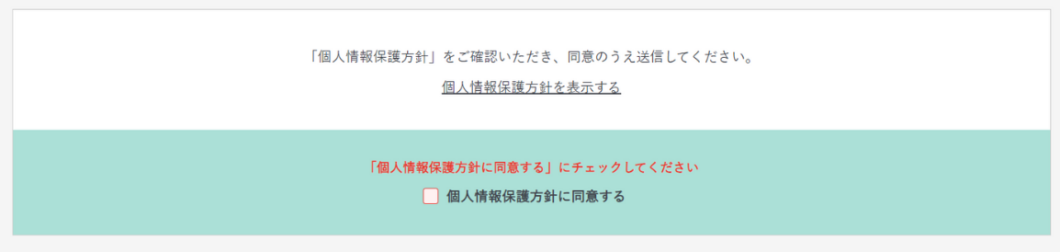
プライバシーポリシーの同意

プライバシーポリシーや利用規約への同意が必要なフォームの場合、同意のチェックボックスが未入力の場合にはエラーメッセージを表示します。
全角/半角チェック
生年月日、電話番号など数字を入力する場合は半角数字で、メールアドレスや住所でアルファベットを入力する場合は半角文字で入力するのが一般的ですが、全角で入力するユーザーもいます。
全角/半角ばらばらに入力された値をそのままデータベースに保存していると、検索しにくくなり後のデータ処理や表示に影響があることも。たとえば、他システムの顧客データと突合する場合、全角/半角の違いから異なるデータと判別されるかもしれません。
半角で入力してほしいフィールドに全角で入力されていたら、エラーメッセージを表示します。あらかじめ入力フィールドのそばに、「半角数字/半角文字で入力してください」などの注意書きを添えるといいでしょう。
可能であれば、システム側で全角を半角に自動変換するようにすると、ユーザーへの負担が軽減され利便性が向上します。
専門知識が必要なバリデーションの実装方法

パターンも多くて大変なバリデーションですが、それを実装するにはどうすればいいのか、専門知識が必要なバリデーションの実装方法について簡単に説明します。
クライアントサイドバリデーション
クライアント側で行うバリデーションは、フォームがサーバーに送信される前に、ブラウザで直接入力値を検証します。サーバーとの通信が必要ないので、即座にエラーをユーザーに知らせることができます。
実装方法として、HTML5のバリデーション属性やJavaScriptを使用するのが一般的です。
HTML5のバリデーション属性
HTML5はフォームのバリデーションを簡単にするために、いくつかの便利な属性を提供しており、HTMLに属性を追加することで基本的なバリデーションが行えます。
例:
・required属性(必須項目)
<input type="text" name="username" required>・pattern属性(形式チェック)
<input type="text" name="zipcode" pattern="\d{3}-\d{4}" title="郵便番号は123-4567の形式で入力してください。">・min属性とmax属性(最小値や最大値の設定)
<input type="number" name="quantity" min="1" max="100"><input type="date" name="appointment" min="2024-01-01" max="2024-12-31">JavaScript
HTML5では提供されていない、より複雑で動的なバリデーションが必要な場合にJavaScriptを使用したバリデーションが役立ちます。たとえば、より複雑な形式のチェック、計算の実行、条件付きロジックの適用が必要なケースに最適です。
サーバーサイドバリデーション
サーバーサイドバリデーションは、データが最終的に処理される前にサーバーで行われるバリデーションです。PHP、 Ruby、 Pythonなどのサーバーサイド言語を使用して実装されます。
たとえば、JavaScriptが無効になっている状況や、クライアント側でのバリデーションを回避しようとする悪意のあるユーザーからシステムを守ることができます。
クライアント側、サーバー側どちらかだけのバリデーションでは不十分であり、両方の対策が必要です。
フレームワークを利用したバリデーション
多くの開発フレームワークでは、バリデーションを簡単に実装できるツールやライブラリを提供しています。たとえば、ReactではFormikやYupといったフォームのバリデーションやスキーマ検証を行うライブラリを使用して実装されることが多いです。
(事例あり)不十分なバリデーションによるセキュリティへの影響

フォームのバリデーションは、ユーザーの利便性向上やデータの整合性を確保する目的だけではなく、セキュリティ対策としても重要な役割を果たします。
自作した不十分なバリデーションがセキュリティホールを生み出し、情報漏洩などの重大なセキュリティ事故に繋がってしまう可能性が否めません。
鹿児島県志布志市のふるさと納税特設サイトでは、寄付した人のクレジットカード情報910件などが漏洩しました。同市が採用していたECサイト構築パッケージのクロスサイトスクリプティング(XSS)の脆弱性を突かれた可能性が高いとのことです。
「不正な受注情報が作成された状態で特定の管理画面を操作するとXSSが発生する可能性があり、一部サイトでクレジットカード情報の流出が確認されている」というものだった。(省略)注文データの名前や住所などの項目にスクリプトが山ほど入ったものが確認されたという。この注文データを確認した際にスクリプトが実行され、侵入を許したとみられる。
志布志市のふるさと納税特設サイトで情報漏洩、2年前の不正アクセスが明らかに | 日経クロステック(xTECH)
情報処理推進機構(IPA)の「安全なウェブサイトの作り方 改訂第7版」では、クロスサイトスクリプティング(XSS)やSQLインジェクションに対する対策など、ウェブサイトにおける「脆弱性を作り込まない実装」と「攻撃による影響を軽減する対策」がくわしく解説されています。
第3章には、ウェブアプリケーションに脆弱性を作りこんでしまった「失敗例」もありますので、とくにバリデーションを自作で実装される方には「安全なウェブサイトの作り方 改訂第7版」を読まれることをおすすめします。
また、弊社ブログでもフォームのセキュリティ対策の記事を掲載していますのでぜひ参考にしてください。
▼フォームのセキュリティ | Pivot-Form(ピボットフォーム)
https://pivot-form.com/blog/blog_category/form-security
Pivot-Formなら必須のバリデーションを実装済み

このように実装すると面倒くさいバリデーションですが、Pivot-Formでは標準機能としてバリデーションを実装済みです。
この記事で解説した基本的なバリデーションのほか、全角/半角の自動変換や、郵便番号からの住所自動入力などの便利な機能も提供しています。
そのほかのバリデーションもカスタマイズで柔軟に対応が可能です。
たとえばメールアドレスの入力フィールドで、『フリーメールや携帯キャリアのメールアドレスが入力された場合は除外したい』といったご要望にも対応できます。
さまざまな要件に対応可能で、セキュリティ面も安心していただけるPivot-Formをぜひご検討ください。
