GA4でお問い合わせフォームがどこまで入力されているかを分析する方法

【寄稿】連 久実子さん
ブログ:https://shuhu-marketing.com/
X:https://twitter.com/shuhu_marketing/
広告代理店を経て、メーカーEC運用部門にてサイト構築運用・カスタマーオペレーション・ロジスティクスと広く経験した後、ブランディング及び販促戦略企画に携わり、現在は、フリーランスのWebアナリストをしています。「レンさん」と呼ばれるのを密かに気にしています(連と書いてムラジと読みます)。
こんにちは、Webアナリストをしている連久実子です。
はじめに伝えておきます・・・この方法だいぶ面倒くさいです。フォームがどこまで入力されているかをざっくり把握したいだけであれば、Microsoft Clarityを使った方がめちゃくちゃ楽です。
じゃあ何故今回ご紹介する分析方法を考えたかというと、Clarityの「レコーディング」を見ていた時にフォーム入力画面で一度下までスクロールしてから入力を始める方がかなりの割合でいらっしゃったからです。
Clarityの「スクロールヒートマップ」はあくまでその画面までスクロールしたか否かを表すデータですので、ユーザーが入力操作をしているか否かを分析することはできません。また、フォーム入力画面を見たユーザーが少なければ「レコーディング」のデータを使って分析できますが、フォーム入力画面を見たユーザーが多いとデータを見るのもひと苦労ですし、最も離脱率が高い項目・その次に離脱率が高い項目と定量的な分析をするためには目視でのカウントが必要になります。
ですので今回ご紹介する分析方法は、特に入力画面へのアクセスが多いフォームの改善を検討されている方のお役に立つ分析方法になります。
基本的な考え方はフォームの入力欄をクリックしたときに、name属性を取得して、ファネルデータ探索で離脱を見ようというものです(実はtabキーで入力欄を移動しても取得できるようになってます)。name属性が入っていなかったり、同じ名称の場合などは使えませんのでご注意ください。
このページの目次
( 開く )
Googleタグマネージャーの設定
Googleタグマネージャー側では、タグを2種類・トリガーを1種類・変数を2種類作成します。
変数の設定
変数「CJ_name属性」の作成
この変数はフォームの入力項目に付随しているname属性を取得することで、ユーザーが入力操作をした項目を識別するために使います。ちなみにPivot-Formでは入力項目を設定すると自動でname属性が付与されるので、フォーム側でname属性を設定するという作業は必要ありません。
Googleタグマネージャーの左メニューから「変数」をクリックし、ユーザー定義変数エリア右上の「新規」ボタンをクリックします。

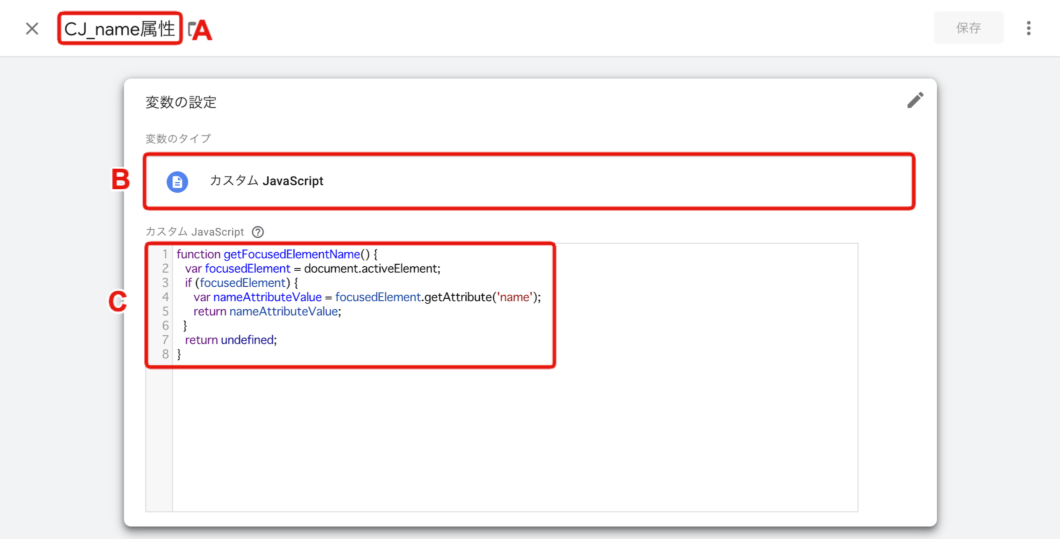
そうすると変数設定画面が表示されるので、上の画像のようにAには「CJ_name属性」を入力、Bは「カスタムJavaScript」を選択してください。Cには以下のソースコードを記述してください。
function getFocusedElementName() {
var focusedElement = document.activeElement;
if (focusedElement) {
var nameAttributeValue = focusedElement.getAttribute('name');
return nameAttributeValue;
}
return undefined;
}全て設定し終わったら「保存」ボタンをクリックします。
変数「DL_FormFocus」の作成
この変数はユーザーが入力操作をしたタイミングで実行される「FormFocus」というイベント名をGA4やGoogleタグマネージャーでも使えるようにするための設定です。
「CJ_name属性」と同じように、まずはユーザー定義変数エリア右上の「新規」ボタンをクリックします。

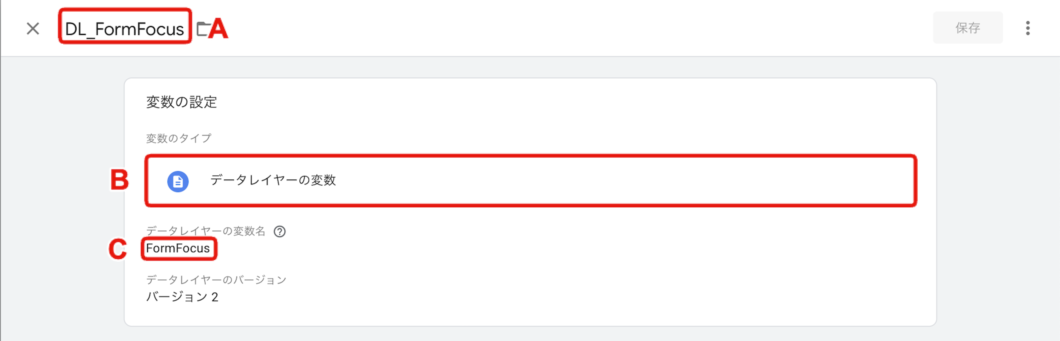
変数設定画面が表示されたら、上の画像のようにAには「DL_FormFocus」を入力、Bは「データレイヤーの変数」を選択、Cには「FormFocus」と入力してください。全て設定し終わったら「保存」ボタンをクリックします。
トリガーの作成
トリガー「フォーム入力操作開始」の作成
次に、ユーザーが入力操作をしたタイミングでタグを動作させるためのトリガーを作成します。後で解説する「GA4_CH_フォーム_FormFocus」タグで、ユーザーが入力操作をしたタイミングでFormFocusという名前のイベントを実行するよう設定するので、このタイミングで計測用のタグを動作させるためのトリガーになります。
Googleタグマネージャーの左メニューから「トリガー」をクリックし、トリガーエリア右上の「新規」ボタンをクリックします。

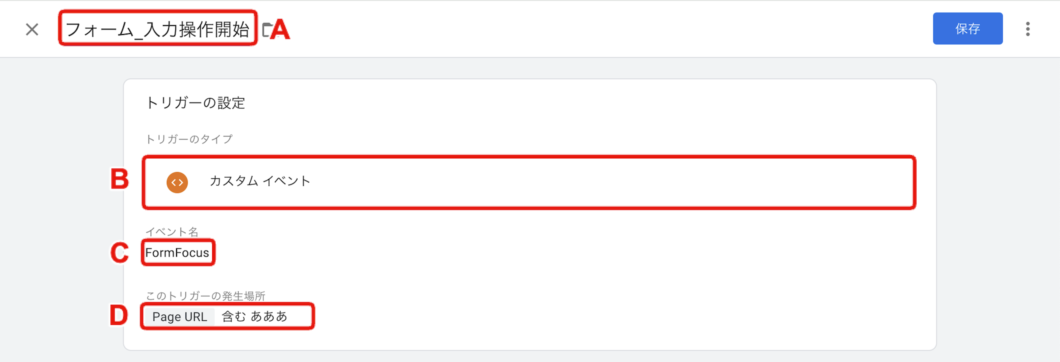
そうするとトリガー設定画面が表示されるので、上の画像のようにAには「フォーム_入力操作開始」を入力、Bは「カスタムイベント」を選択、Cには「FormFocus」と入力してください。Dでは「Page URL」「含む」を選択して、フォーム入力画面のURLを入力してください。全て設定し終わったら「保存」ボタンをクリックします。
タグの設定
タグ「GA4_CH_フォーム_FormFocus」の作成
次に、ユーザーが入力操作をしたタイミングでFormFocusという名前のイベントを実行するためのタグを作成します。
Googleタグマネージャーの左メニューから「タグ」をクリックし、タグエリア右上の「新規」ボタンをクリックします。

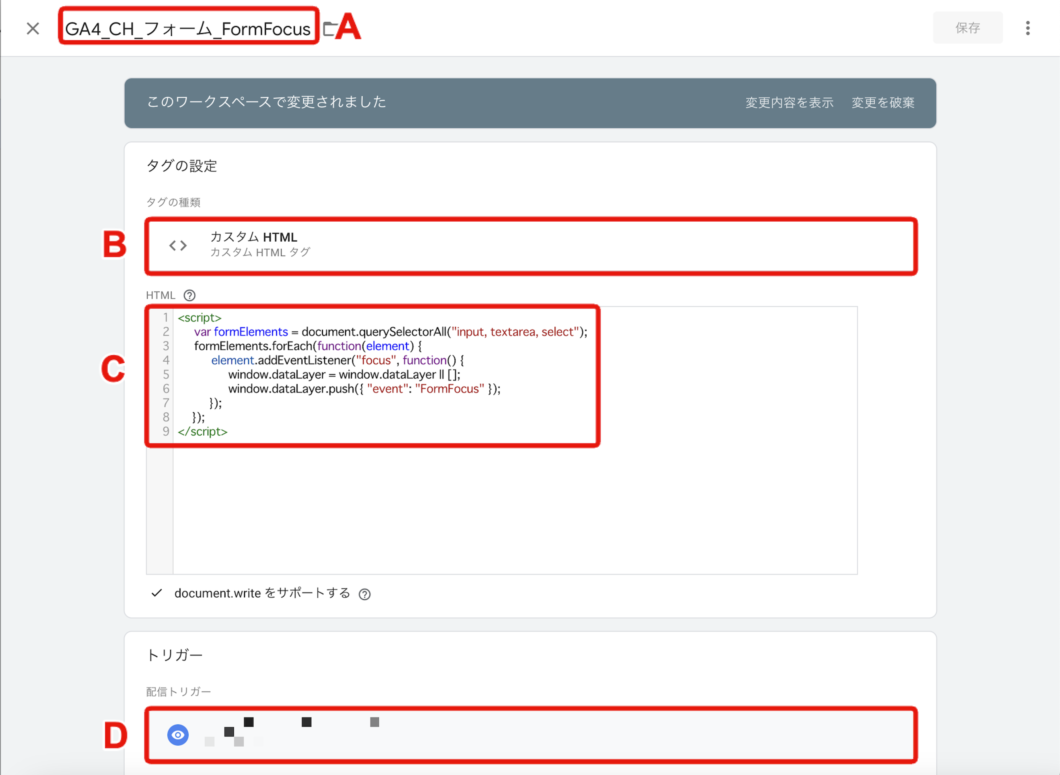
そうするとタグ設定画面が表示されるので、上の画像のようにAには「GA4_CH_フォーム_FormFocus」を入力、Bは「カスタムHTML」を選択します。Cには以下のソースコードを記述してください。
<script>
var formElements = document.querySelectorAll("input, textarea, select");
formElements.forEach(function(element) {
element.addEventListener("focus", function() {
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({ "event": "FormFocus" });
});
});
</script>DではGoogleタグ(Googleアナリティクス:GA4設定タグ)で設定しているものと同じトリガーを設定してください。全て設定し終わったら「保存」ボタンをクリックします。
タグ「GA4_EV_フォーム_入力操作計測」の作成
最後に、ユーザーが入力操作をしたタイミングでGA4にデータを送信するためのタグを作成します。
「GA4_CH_フォーム_FormFocus」と同じように、まずはタグエリア右上の「新規」ボタンをクリックします。

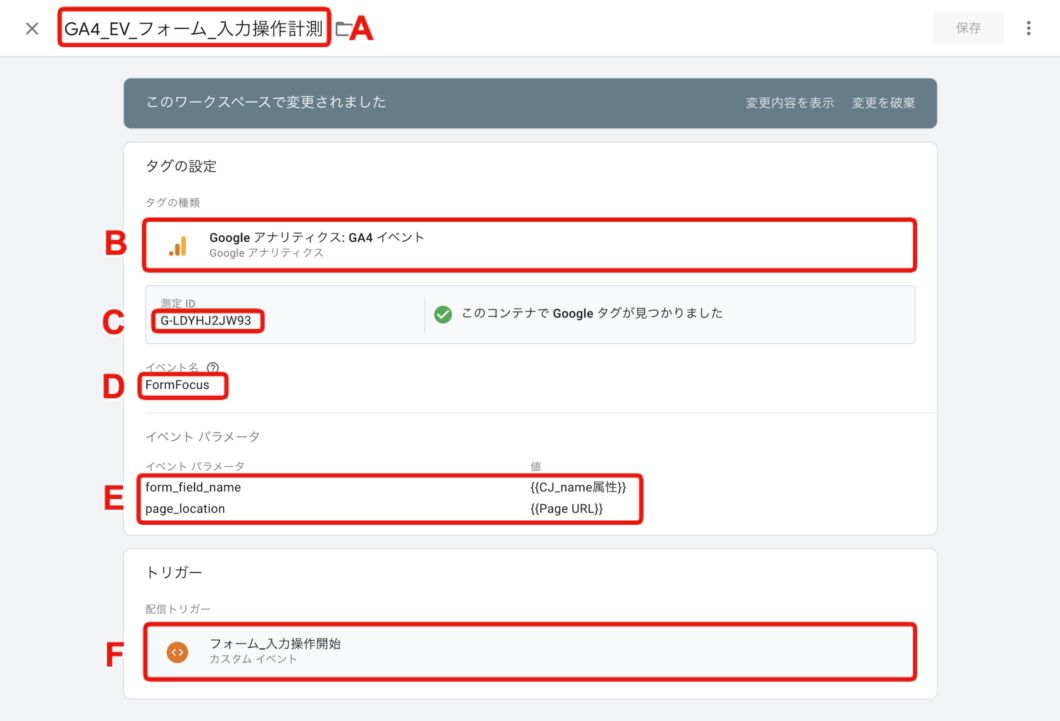
変数設定画面が表示されたら、上の画像のようにAには「GA4_EV_フォーム_入力操作計測」を入力、Bは「Googleアナリティクス:GA4イベント」を選択、CにはGoogleタグ(Googleアナリティクス:GA4設定タグ)で設定しているものと同じ計測IDを入力、Dには「FormFocus」を入力してください。
Eには2つのイベントパラメータを設定します。1つ目のイベントパラメータ名は「form_field_name」、値は「{{CJ_name属性}}」、2つ目のイベントパラメータ名は「page_location」、値は「{{Page URL}}」をそれぞれ入力してください。
Fでは、先ほど作成した「フォーム入力操作開始」トリガーを設定してください。全て設定し終わったら「保存」ボタンをクリックします。


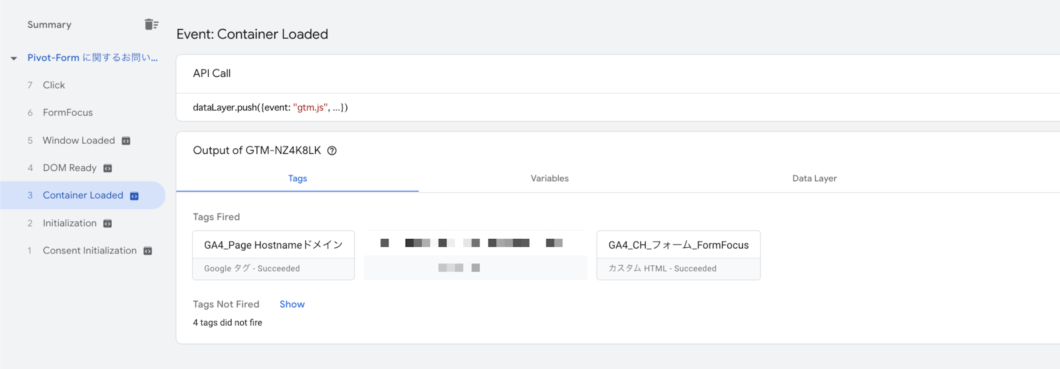
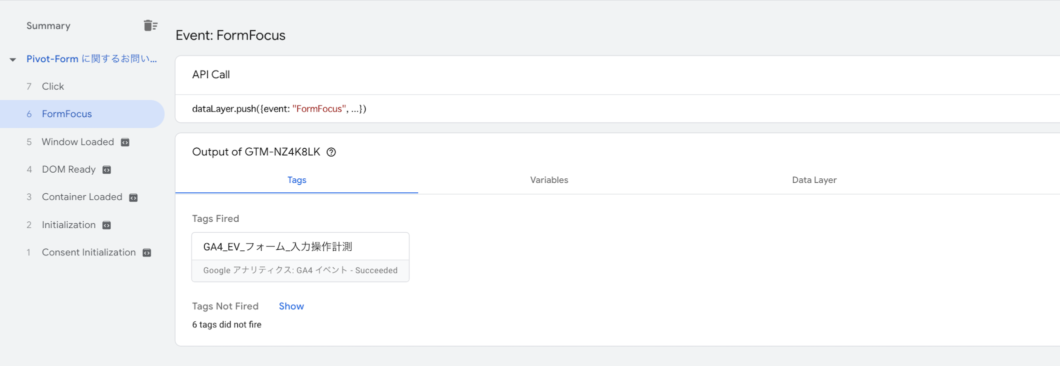
プレビューで、「GA4_CH_フォーム_FormFocus」がGoogleタグ(Googleアナリティクス:GA4設定タグ)と同じタイミングで動作しており、フォームにカーソルを合わせたタイミング(ナビゲーションサマリーバーに表示される「FormFocus」のタイミング)で動作していれば、概ね正しく設定できています。
GA4の設定
GA4側では、カスタムディメンション1種類・探索レポートを1種類作成します。
カスタムディメンション「name属性」の作成
まずは、カスタムディメンション「name属性」を作成します。このカスタムディメンションは、変数「CJ_name属性」で取得したname属性の値をGA4側でディメンションとして利用するための設定です。
GA4の左メニューから「管理」(歯車マーク)をクリックし、プロパティ設定>データの表示>カスタム定義と進むと、カスタムディメンションの設定画面が表示されます。この画面の右上にある「カスタムディメンションを作成」ボタンをクリックします。

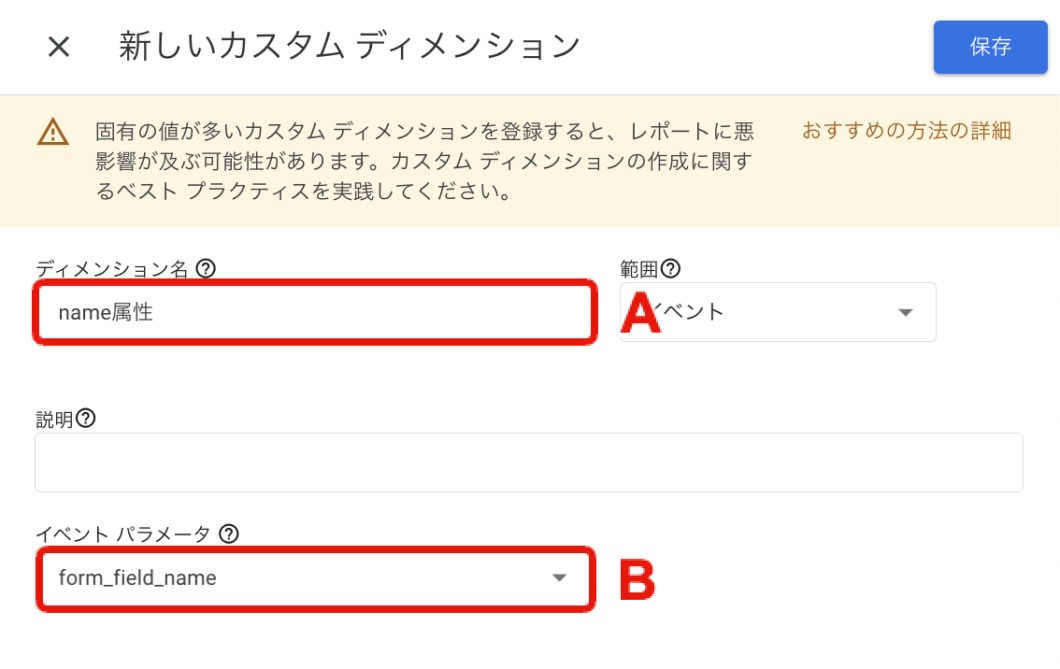
そうするとカスタムディメンション設定画面が表示されるので、上の画像のようにAには「name属性」を入力、Bには「form_field_name」と入力してください。全て設定し終わったら「保存」ボタンをクリックします。
探索レポートの作成
次に探索レポートを作成していきます。まずは探索レポートから「新しいデータ探索を開始する」の下にある+をクリックし、空白のレポートフォーマットを立ち上げてください。次に設定列にある「手法」にて「ファネルデータ探索」を選択しましょう。次に同じ設定列にある「ステップ」の鉛筆マークをクリックします。

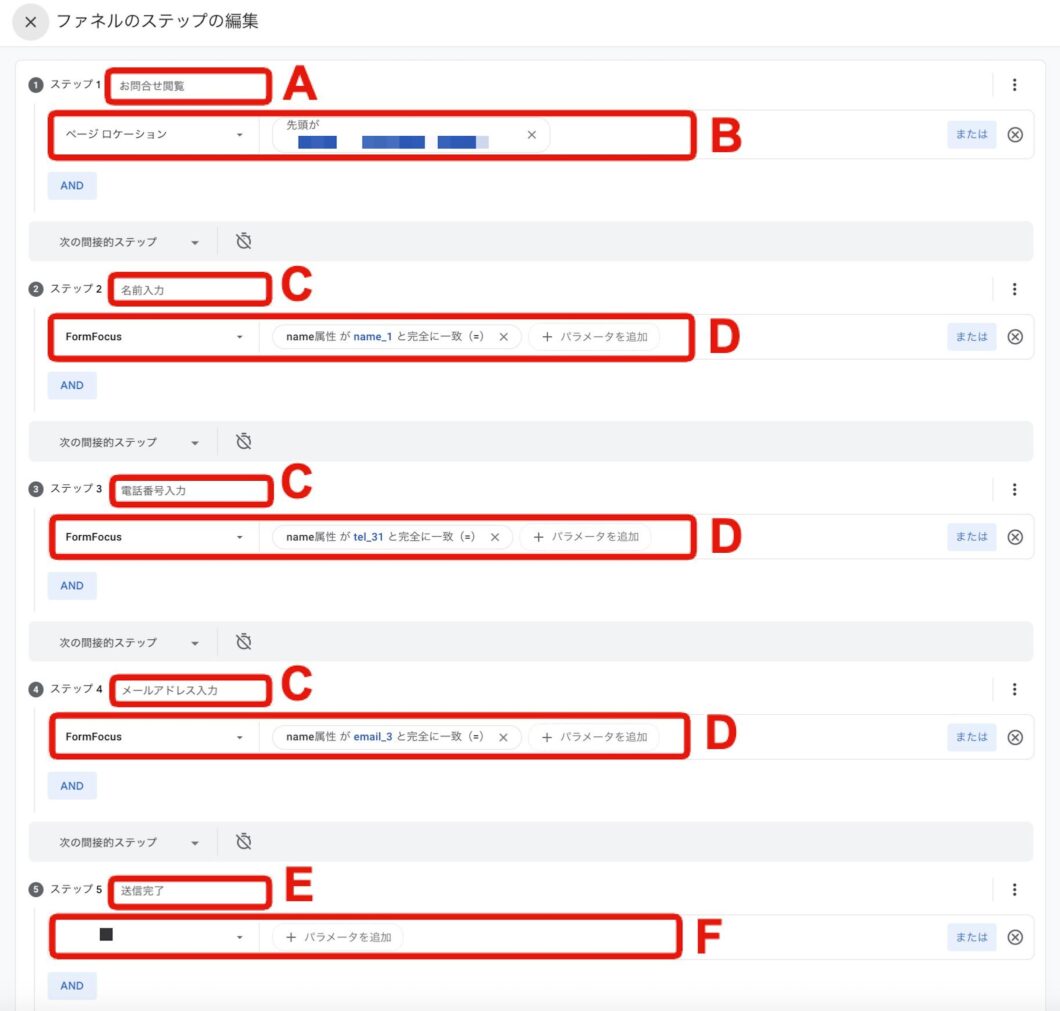
変数設定画面が表示されたら、上の画像のように設定をしていきます。上の図ではステップ1はフォーム入力画面の閲覧のタイミング、ステップ2〜4はユーザーが各入力項目で入力操作をしたタイミング、ステップ5はフォームが送信されたタイミングを条件指定しています。
まずA・C・Eには各ステップがどういうタイミングか分かりやすい名称を設定しましょう。
Bはフォーム入力画面の閲覧のタイミングの条件設定をするため、「ページロケーション」を選択しフォーム入力画面のURLを条件指定しています。
Dはフォームの入力項目(必須項目)の数によって設定数が変わります。今回設定を行ったフォームでは名前・電話番号・メールアドレスを必須項目としていたので、3ステップ分設定しました。それぞれの設定では、最初に「FormFocus」を選択し、名前・電話番号・メールアドレスそれぞれの入力欄に付随したname属性の値を指定してステップ2〜4を条件分岐しています。
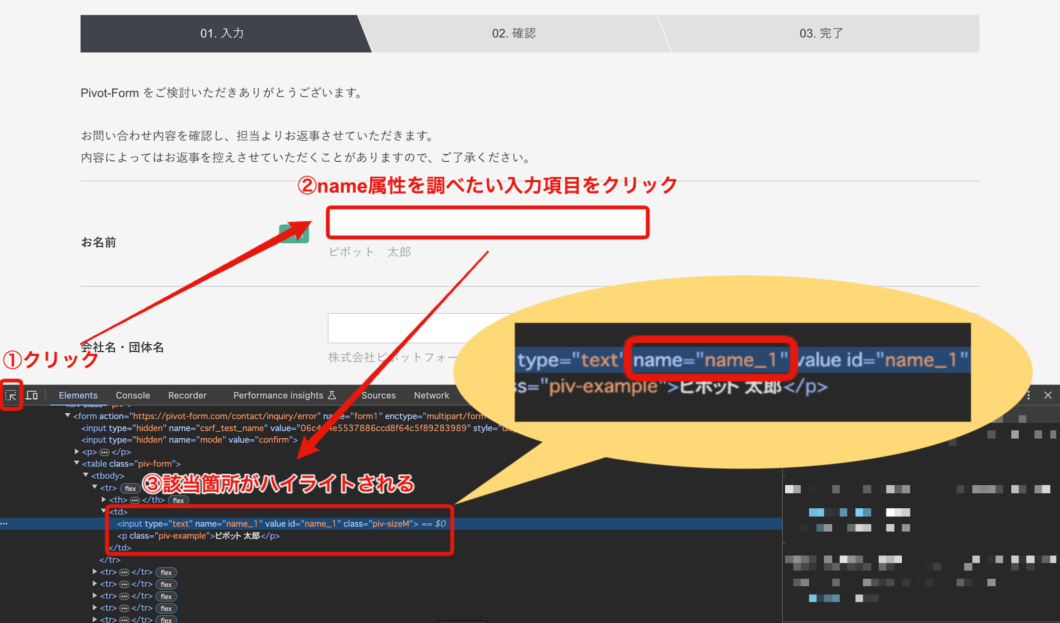
ちなみに、各入力項目のname属性はGoogle Chromeのデベロッパーツールでカンタンに調べられます。まずはフォーム入力画面をGoogle Chromeで開き、右クリックで表示されるメニューから「検証」を選択し、デベロッパーツールを開きます。後は次の画像の手順に従って操作するだけです。

Fについては、フォーム送信完了があらかじめキーイベントとして設定されているのであれば、そのキーイベントを条件指定します。もしくは、フォーム入力画面とフォーム送信完了画面のURLが異なるのであれば、「ページロケーション」を選択し、フォーム送信完了画面のURLを条件指定しても良いと思います。
全て設定し終わったら、画面右上の「適用」ボタンをクリックします。
データの確認方法
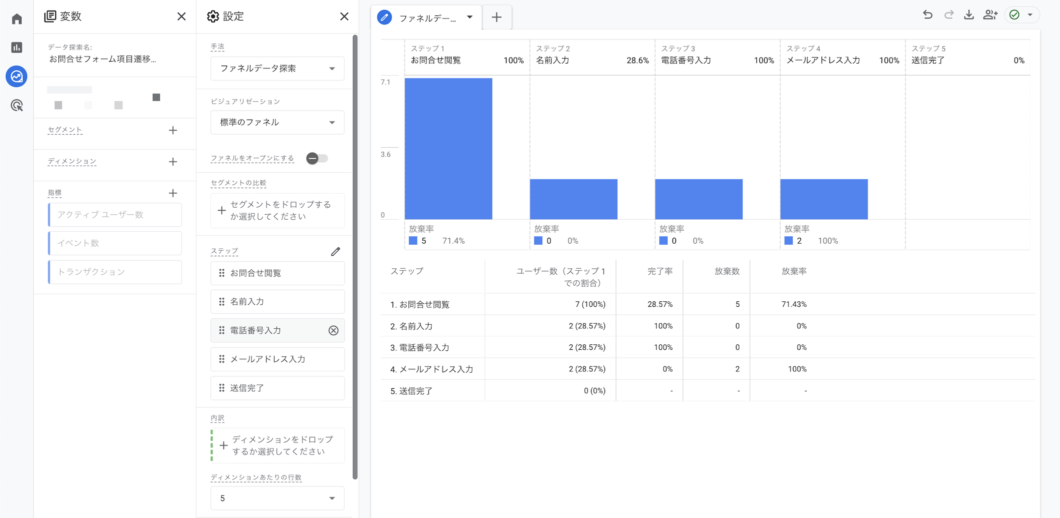
データ探索レポートが完成すると、下のようなレポートを見ていただくことができるようになります。

レポートでは、7人がフォーム入力画面まで来たものそのうち名前欄を入力せず5人が離脱した、ということが分かります。
例えばこのレポートのように入力する前に離脱するユーザーが多ければ、問い合わせ前に確認したい内容があり別のページを見に行った可能性も考えられるため、フォーム入力画面の次に閲覧しているページを調べて、問い合わせ前にその内容を確認しやすい動線設計に改善すると良いかもしれません。
また一方で、全ての項目を入力しているのに送信完了で離脱するユーザーが多い場合は、入力ミスで送信エラーとなってしまい解決方法がわからず問い合わせできないという問題が生じている可能性も考えられます。(ちなみにPivot-Formは、日付や数字などを必要に応じて半角に自動変換してくれる「バリデーションと入力補助」という機能があるそうです。)
特定の入力項目で離脱しているユーザーが多いのであれば、フォームの項目の見直しをして気軽にフォーム送信してもらいやすくするのも改善案のひとつとして検討できます。
フォームの改善ってプログラム部分の改修も必要になるケースが多いのでなかなか重い腰が上がらなかったりするのですが、Pivot-Formは私のような(ソースコードの記述方法をChatGPTと旦那GPTに頼っている)ニワカエンジニアでも、まるで『Excelを操作する感覚』でフォームの作成・設定変更ができました。
上記の分析方法でより精緻に分析しても、容易に改善施策を実行できないとせっかくの分析が無駄になってしまうので、ぜひ分析とセットで手軽に改善しやすいフォームの構築も検討してみていただくと良いのではないかと思います。
実際にお試しいただけました!
ここからは、実際に試していただいた方の反応をご紹介します。
お試しいただいた際は、ぜひ感想をお聞かせいただけたらと思います。
GA4の設定方法やフォーム分析について不明点やご質問がありましたら、お問い合わせフォームからお気軽にご連絡ください。
皆さんのご意見をお待ちしております!
