基本設定:説明文や入力例の設置
説明文や入力例があると、ユーザーは何を入力すべきか理解しやすくなり、入力ミスを減らせます。迷わずスムーズに入力できるため、回答率アップも期待できます。
また、具体的に入力例を示すことでデータの一貫性が保たれるので、あとで回答データを集計したり分析したりする処理が簡単になります。
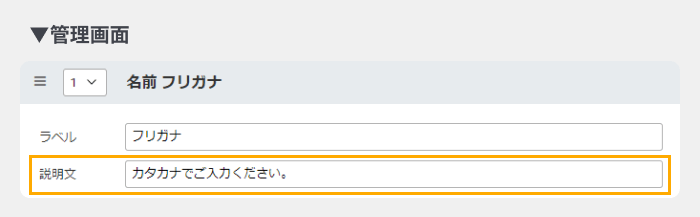
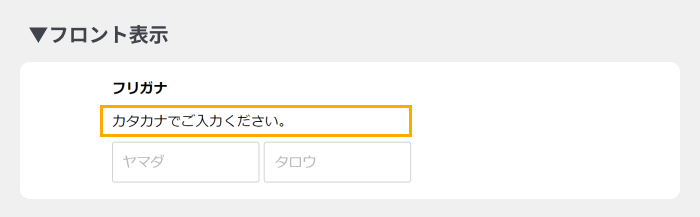
説明文の設定
各入力項目には、入力時の注意点や説明などを表示することができます。


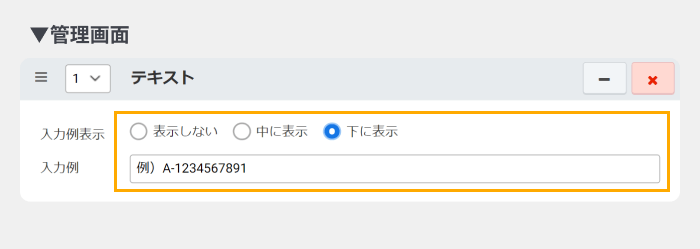
入力例の設定
設問ごとに入力例を設定できます。自由に設定できますので、複雑なフォーマットで入力してほしい項目でも入力例を指定しやすくなっています。また、入力例を表示する位置は、「入力欄の中」か「入力欄の下」から選べます。
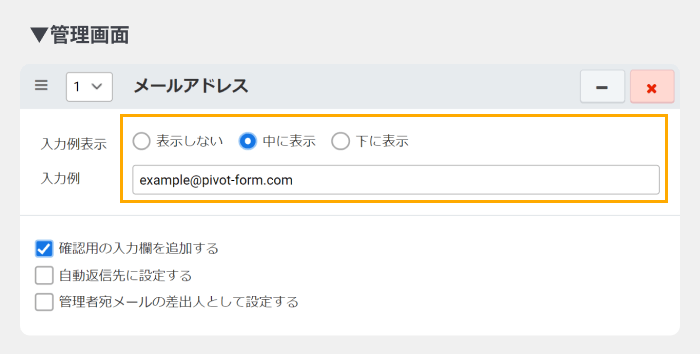
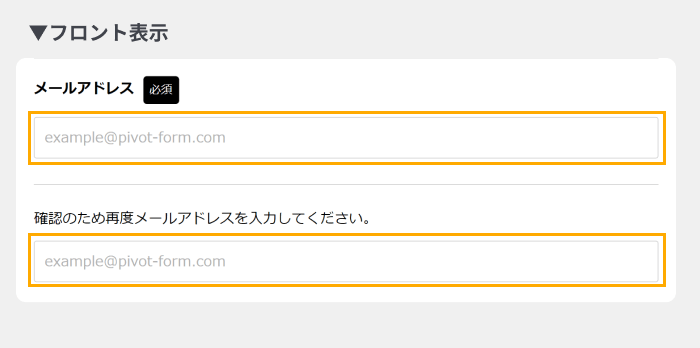
(1)「入力欄の中」に表示(プレースホルダーテキスト)
すぐに入力例が見えるので直感的に理解しやすくなります。また、スペースを節約でき、シンプルな見た目になります。ただし、ユーザーが入力し始めると入力例は消えます。
メールアドレスの場合、確認用の入力欄を追加することもできます。
プレースホルダーを使用することで、確認用の入力欄にも入力例が表示され、一目で入力内容を把握しやすくなります。また、全体的にすっきりとしたデザインになります。


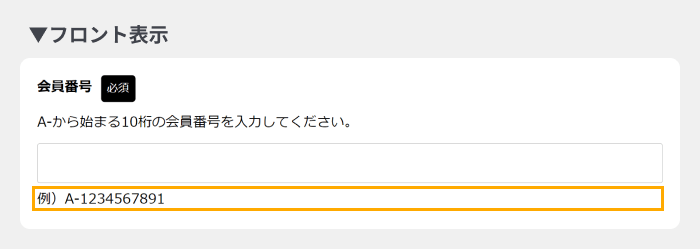
(2)「入力欄の下」に表示
ユーザーが入力中でも入力例が常に見えるため、参照しやすくなります。
複雑な書き方や特有なフォーマットの場合など、入力例をよく参照してほしいときは、下に表示するのがおすすめです。
入力例と実際の入力内容を区別できるため、誤ったデータを入力するリスクが低くなります。また、入力例が明確に空白となることで、記入済みの情報と区別できずに未記入のままフォームを送信してしまうことを防ぎます。


説明文・入力例のイメージ(一例)
説明文や入力例を設置した一例をご紹介します。フォームごとに自由に設定できます。

